Qodly Sources
Qodly Sources are integral to Qodly's architectural design, simplifying the development of web applications. They act as data connectors, serving as references that automatically activate events upon data changes. These qodlysources can be linked to Page components, providing an intuitive way to display and manage data within your application.
Understanding Qodly Sources
Components and Qodly Sources
Components are UI elements that can be bound to qodlysources, allowing them to display attributes from these qodlysources. When a qodlysource changes, the component automatically reflects the updated data. For instance, if a function returns a qodlysource as a result, any changes to that qodlysource will be immediately reflected in the associated component.

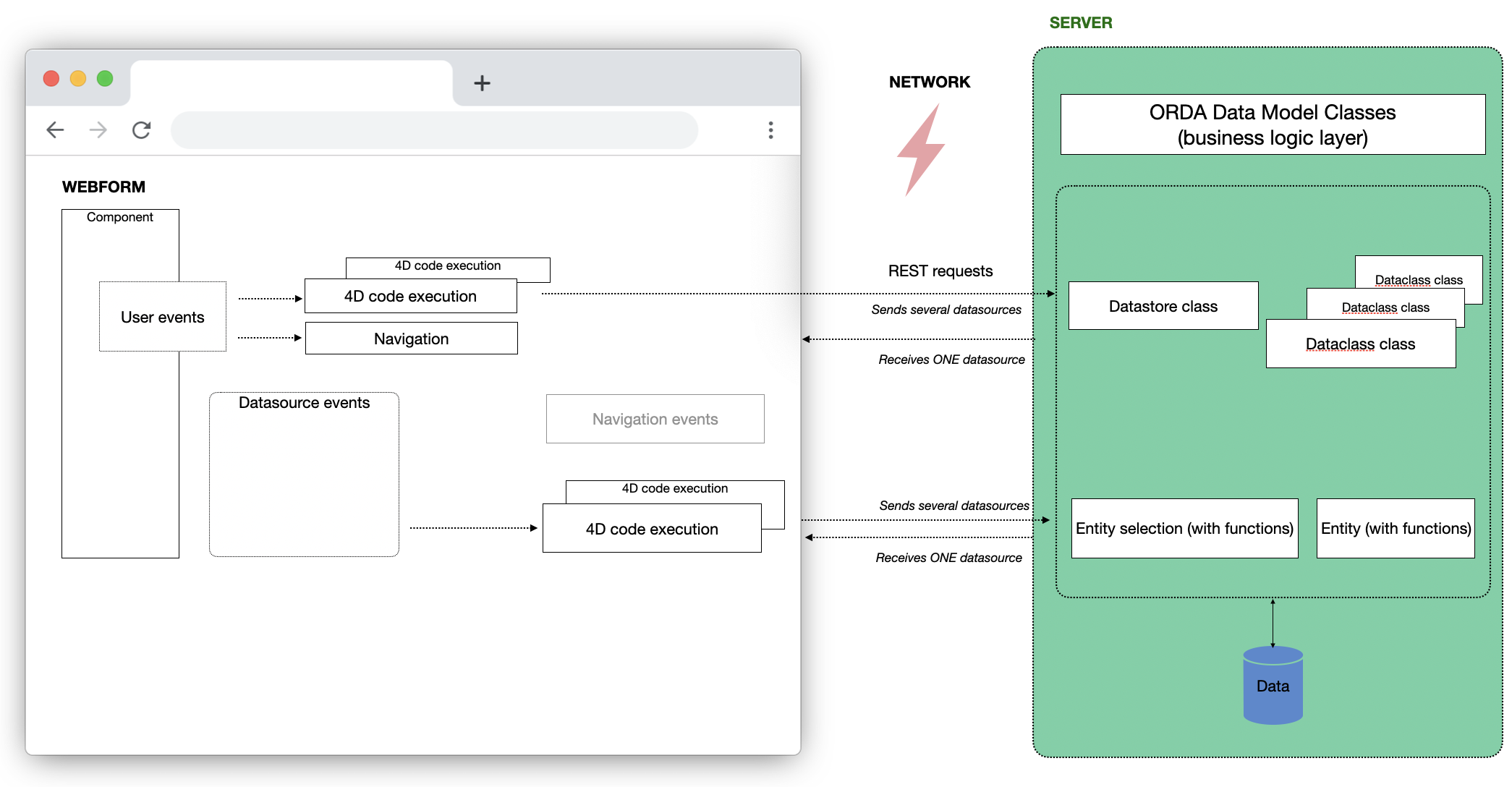
Events and Qodly Sources
You can also attach events to qodlysources, triggering specific actions when these qodlysources are updated in the web browser. Please refer to Qodly Source Events for more details.

Qodly Source Types
Catalog Qodly Sources
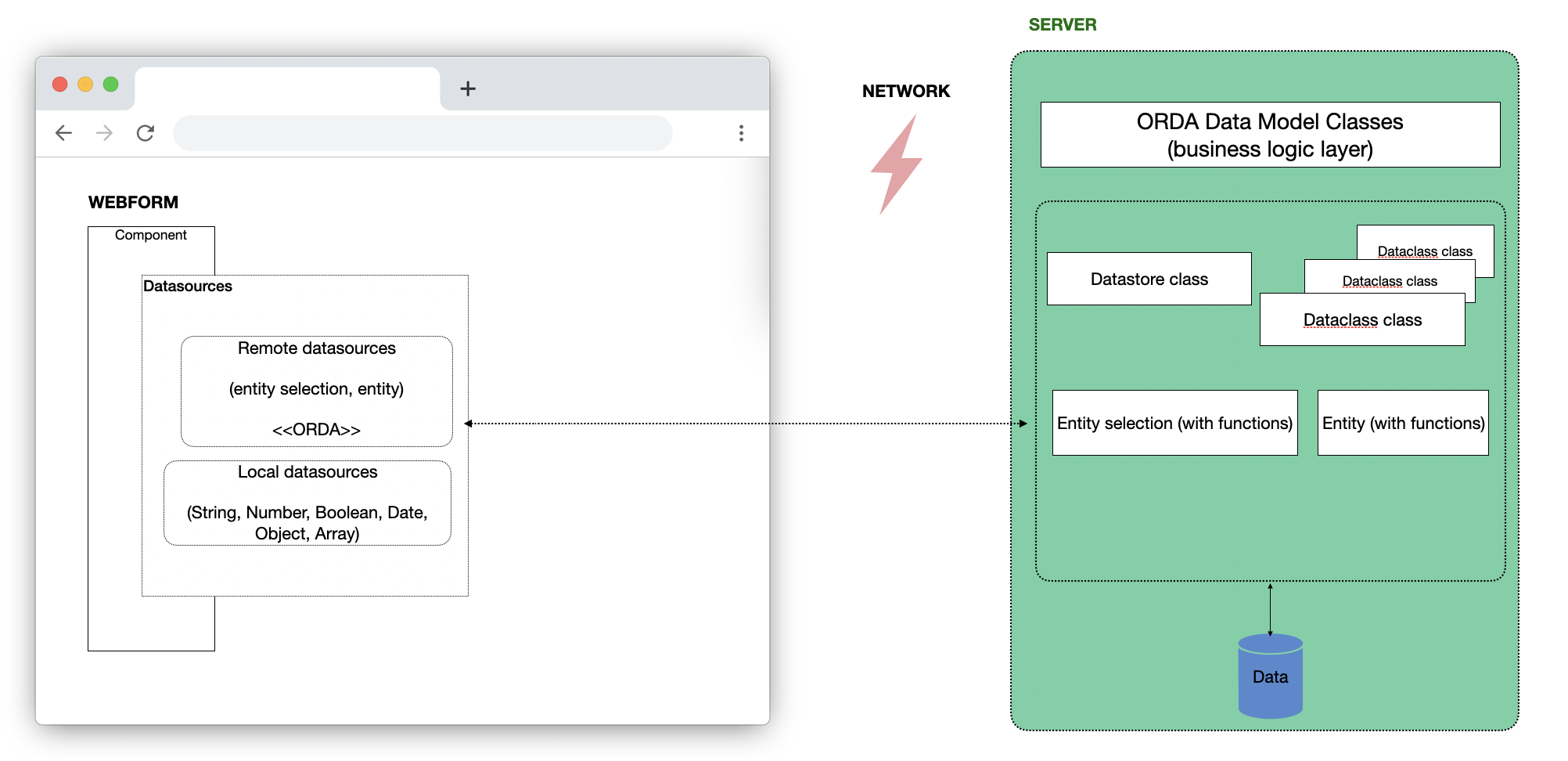
Catalog qodlysources (also known as ORDA qodlysources), serve as references to entities and entity selections that originate from the server and are based on the data model.
These qodlysources optimize data exchange by selectively requesting only the attributes displayed by the component from the server and then making them available in the browser.
Scalar Qodly Sources
Scalar qodlysources, on the other hand, are confined to the browser's local environment. They can be generated directly within the browser and subsequently transmitted to the server during a function call. Scalar qodlysources are versatile and can take on various data types, including String, Number, Boolean, Date, Object, or Collection.
It's crucial to emphasize that Scalar qodlysources do not originate from the Data model and, consequently, do not possess persistence.
Qodly Source Scopes
Page Qodly Sources
Page qodlysource are scoped to the Page where they are defined. They can only be used within that specific Page.
Shared Qodly Sources
Shared qodlysource, on the other hand, are scoped to the entire application and can be utilized in multiple Pages within the same project.
By default, when you create a Qodly Source without specifying a namespace, you define a Page qodlysource.
Shared functions
Shared functions are also accessible when Entity and Entity Selection serve as shared qodlysources, making them available for use in multiple Pages within the same project.
Determining the Scope of Qodly Sources
When selecting a component bound to a qodlysource, the Properties panel provides information about whether the qodlysource is shared:
-
If the tag reads Page, it signifies a local qodlysource visible only within the current Page.
-
On the other hand, if there is a tag with a specific name, it implies that you have passed a shared qodlysource belonging to a namespace.
When configuring a function event, the Contextual panel indicates whether the function is shared.
Creating a Qodly Source
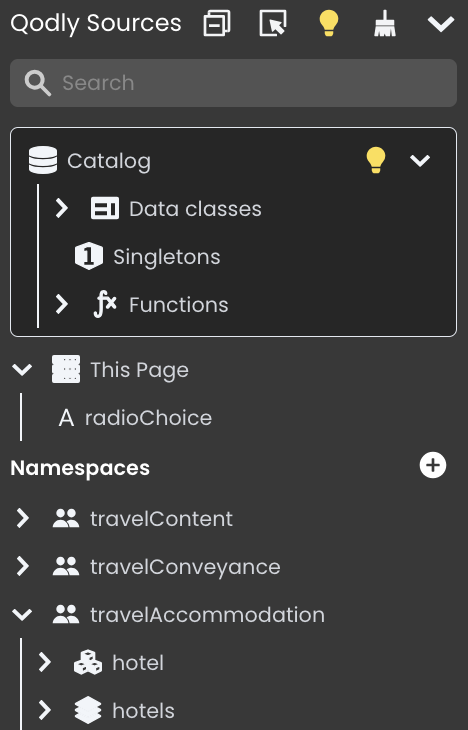
Within the Page Editor, the Qodly Sources section conveniently organizes available qodlysources. This section includes:
- A Search area for filtering the qodlysource list.
- The Catalog, containing:
- Dataclasses from your application. Here, you can designate entities or entity selections from your Datastore, which will be handled by the server as qodlysources.
- Functions defined at the datastore level and within each dataclass.
- This Page: qodlysource exclusive to the current Page.
- Namespaces: Shared qodlysources organized by namespaces. You can create a namespace by clicking the
+icon or when defining a shared qodlysource.

From the Catalog
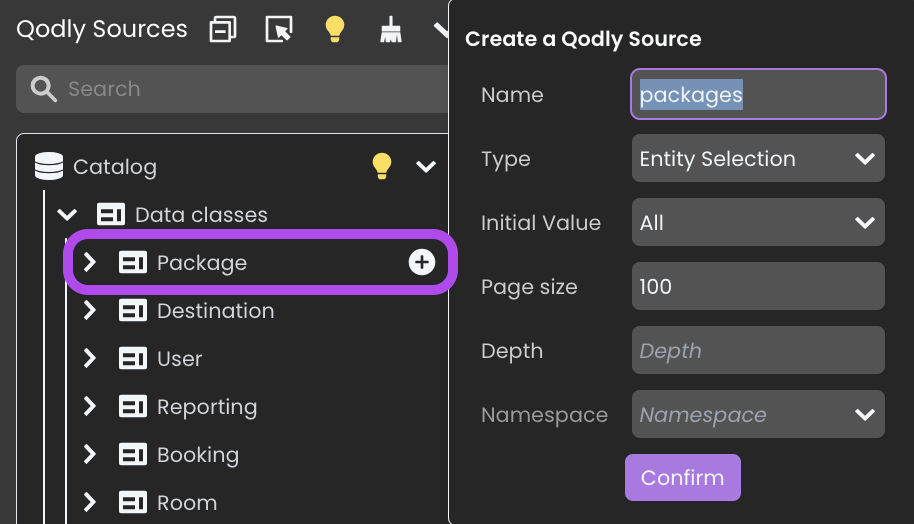
To create Page or Shared qodlysources directly from the Catalog, follow these steps:
- In the Qodly Sources section, choose Catalog > Data Classes.
- Click the
+icon next to a defined Dataclass. - Enter the name of the qodlysource.
- Select the qodlysource type, either through
Entity selectionorEntity, to establish an ORDA qodlysource. Afterward, proceed to configure its settings, including initial values, page size, and depth. - To create a shared qodlysource, specify a
Namespace, for a Page (non-shared) qodlysource, leave the field empty.

Specifying a namespace places the qodlysource in the Namespaces section, while without a namespace, it is situated in the This Page section.
From This Page
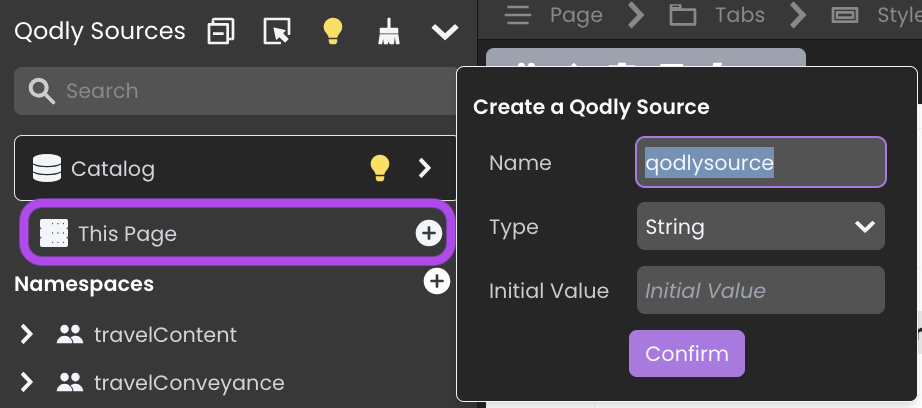
To create Page qodlysources, follow these steps:
- Click the
+icon in the header of the This Page section. - Enter the name of the qodlysource.
- Choose the qodlysource type and configure its initial value according to the selected type.

For Entity Selection or Entity types, make sure to also configure additional settings such as Dataclass, page size, or depth for the ORDA qodlysource.
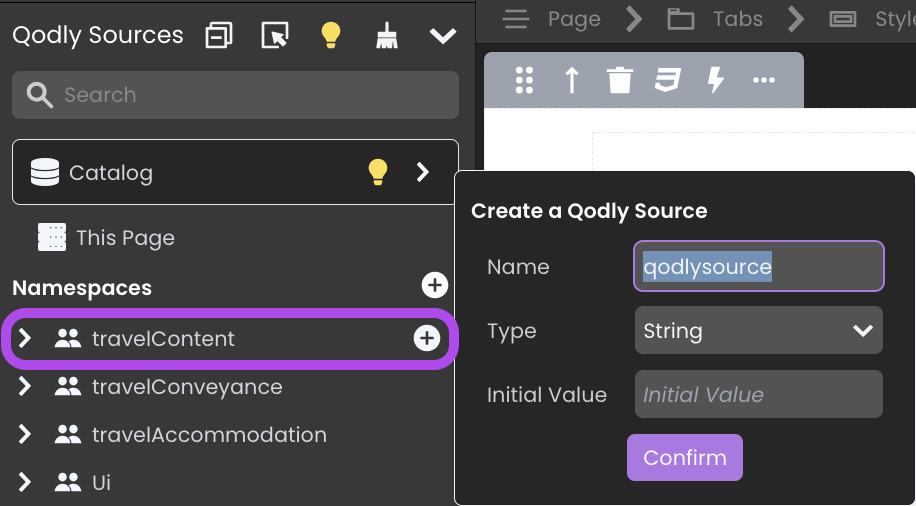
From a Namespace (Shared Qodly Source)
To create Shared Qodly Sources, follow these steps:
- Click the
+icon next to a defined Namespace.
If you haven't created a Namespace yet or want to create an additional one, click the+icon in the header of the Namespaces section to establish one before proceeding to create a shared qodlysource within it. - Enter the name of the qodlysource.
- Choose the qodlysource type and configure its initial value according to the selected type.

For Entity Selection or Entity types, make sure to also configure additional settings such as Dataclass, page size, or depth for the ORDA qodlysource.
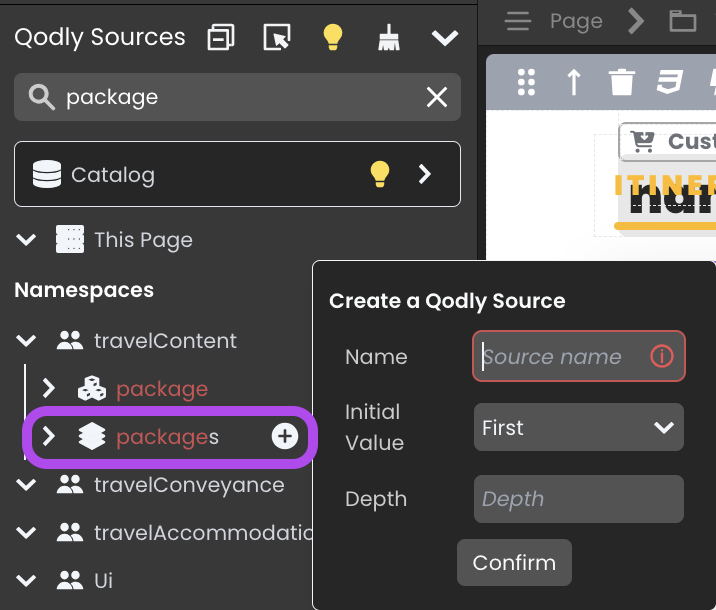
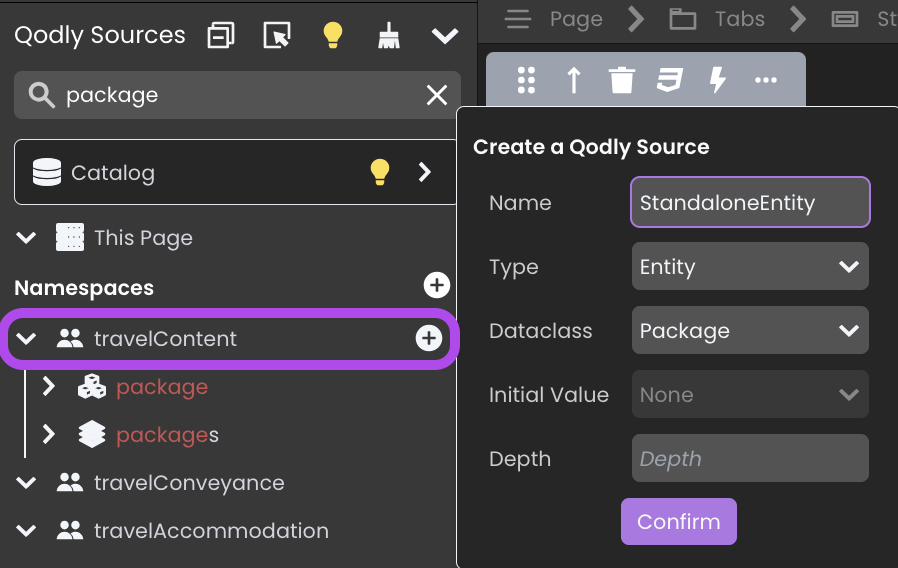
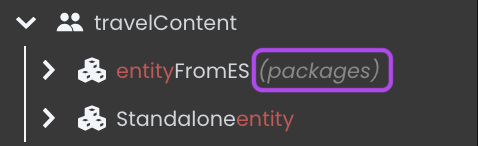
Standalone Entity vs Entity from ES
- Entities from Entity Selection Qodly Source: These entities originate from an entity selection qodlysource, particularly advantageous in situations necessitating navigation and bulk actions.

- Independently Created Standalone Entities: These entities have no affiliation with entity selections. They exist in isolation and are well-suited for the management of individual entities that do not require inclusion in larger selections. Standalone entities are typically managed on a one-to-one basis.

To distinguish between the two types of entities, look for the keyword entity selection qodlysource Name that appears after the child entity qodlysource, such as products.

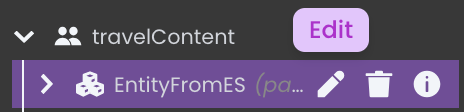
Editing a Qodly Source
Once a qodlysource is created, you can edit all its properties except for its Type. To start editing, select the Edit icon located next to the qodlysource name:

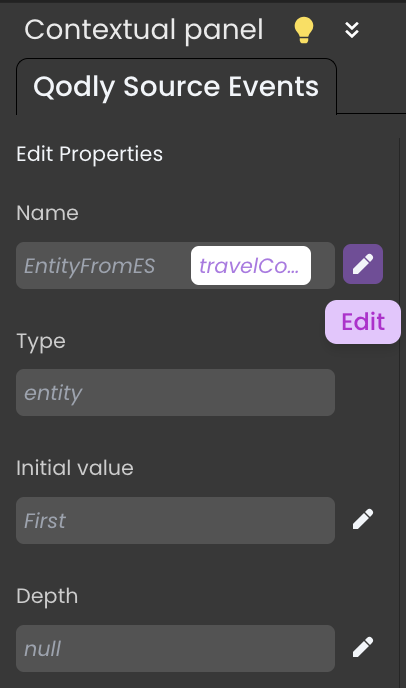
This action will display the Qodly Source in the Contextual panel. To alter an editable property, simply click on the "Edit" icon situated on the right side of the property.

Renaming a Qodly Source
You can easily rename a qodlysource from the contextual panel. In doing so, Qodly Studio will automatically update references to the renamed qodlysource:
-
Within components bound to the qodlysource.
-
In other qodlysources where the renamed qodlysource serves as the origin.
Please note that when renaming a shared qodlysource, only opened Pages can have their references renamed.
Tracking Qodly Source Usage
The Inspect option allows you to see where your qodlysources are used within your Pages.
Toggle the option by clicking the icon, then hover over a qodlysource to highlight its location in your Page.


Deleting Qodly Sources
Deleting a Qodly Source
To delete a qodlysource, click the delete button next to its name in the Qodly Sources list. If you confirm the dialog box, the qodlysource is deleted and its references in Pages are removed.
Removing Unused Qodly Sources
An unused qodlysource refers to any local qodlysource that is defined but not utilized in any section of the Page.
Click on the Delete Unused Elements button  located in the Qodly Sources's header to cleanse your Page of unnecessary local qodlysource.
located in the Qodly Sources's header to cleanse your Page of unnecessary local qodlysource.
Automatic Deletion of Empty Namespace
Namespaces are automatically deleted once they become empty and all Qodly Sources within them are removed.
Binding a Qodly Source to a Component
Binding a qodlysource to a component can be accomplished through several methods:
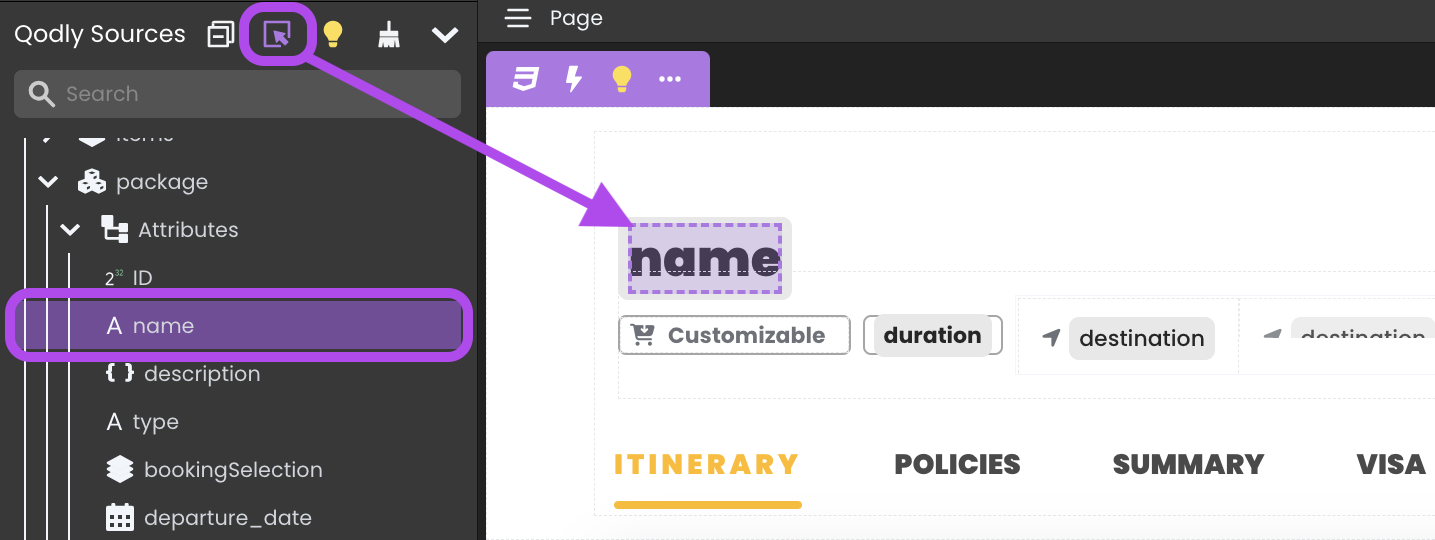
-
Dragging and dropping it from the Qodly Sources section onto a component.
-
Selecting a component and entering the name of the qodlysource in the Properties panel > Data Access > Qodly Source.
For efficiency, if you drag and drop an Entity Selection attribute onto a Select Box or Matrix component, the $This.attributeName binding is automatically established:
For images, the binding is automatically displayed in the Data Access panel.
Iterative components
Iterative components enable you to work with data by iterating through it. These components provide the flexibility to select individual items from the data as independent qodlysources.
The following components fall into the category of iterative components: Datatable, Matrix, and Select Box.
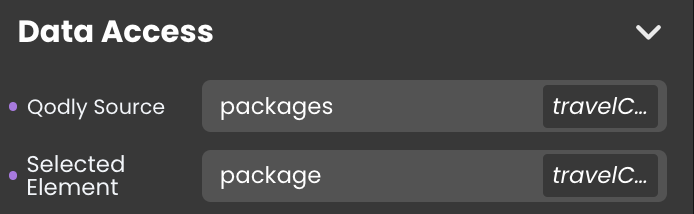
Iterative components can be bound to two types of qodlysources:
- Qodly Source: This is the primary qodlysource used for iterating through data. Its attributes are bound to the component, allowing you to display and work with the iterative data. Typically, this qodlysource represents an entity selection or a array.
- Selected Element: This secondary qodlysource is used to retrieve the currently selected item within the iterative component. In most cases, it represents an entity or a array element.

Capturing Function Results in a Qodly Source
You can capture the results of a function call and store them in a qodlysource. For example, you can configure an event that calls a function and then captures the outcome, saving it in a qodlysource.