Dialog
A Dialog is an interactive, dynamic UI element designed as a popup overlay to streamline user engagement by rendering additional content or forms within the existing page context.
Dialog Creation
To initiate a dialog, navigate to the edited Page header panel and select the Dialogs button .
Initially, it will indicate There are no configured Dialogs yet. However, once dialogs are created, they will be listed under this section.
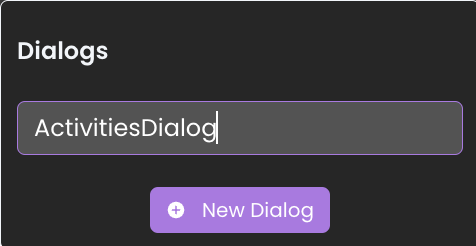
To create a new dialog, click on the New dialog button within this panel.

This will trigger a modal where you can assign a name to the dialog.

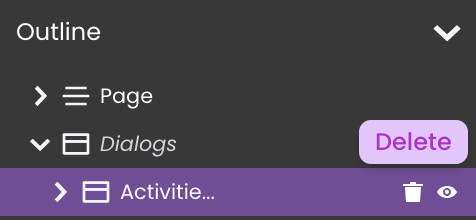
After naming and confirming with the create button, the new dialog will appear both in the dialog's list and within the outline view.


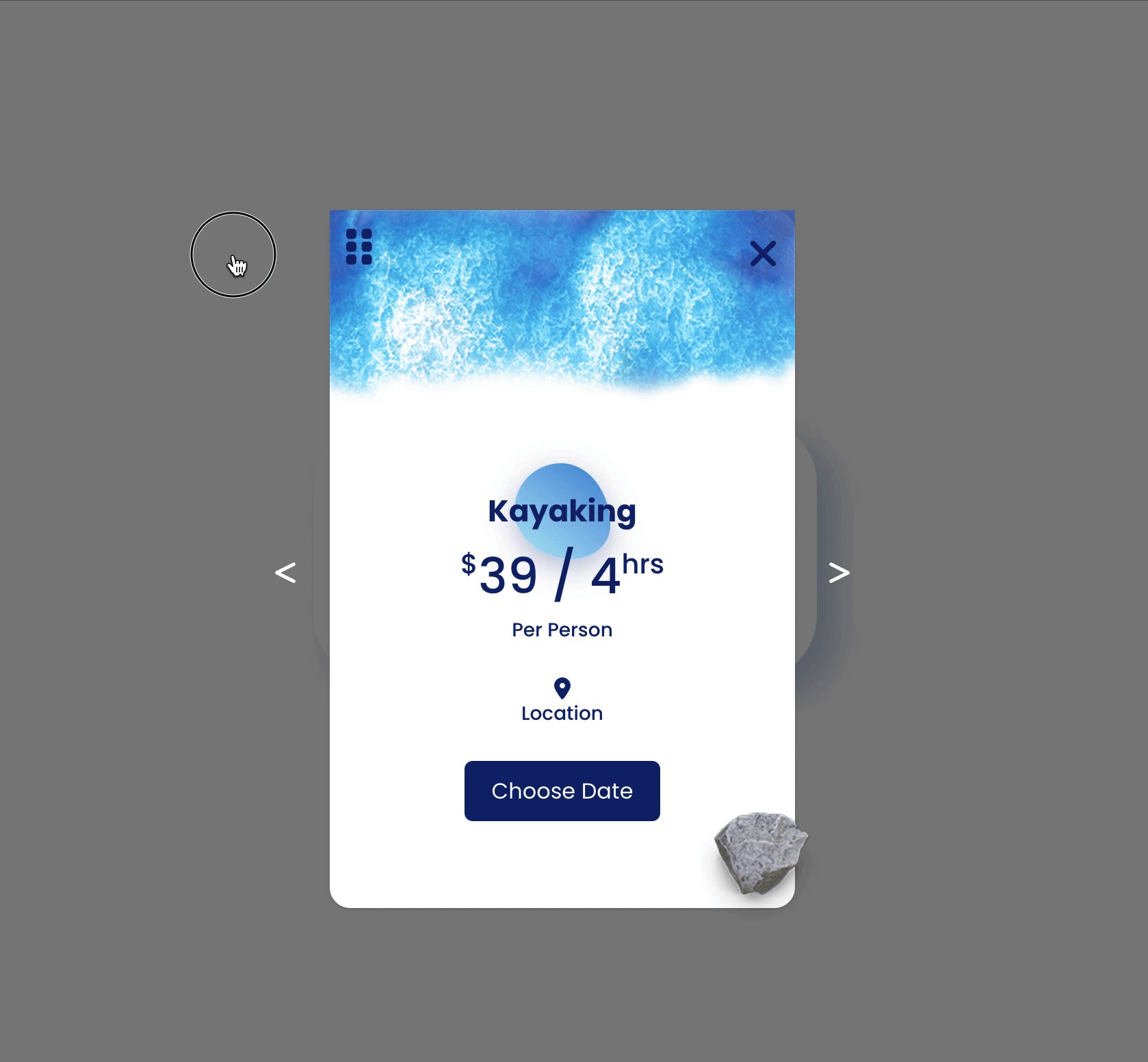
At runtime, dialogs are displayed at the center of the page.
Dialog Deletion
There are two ways for removing Dialogs:
- Dialogs List: Click on the delete icon
next to the dialog you intend to delete in the dialogs listt.

- Outline section: As an alternative method, dialogs can also be removed directly from the outline section..

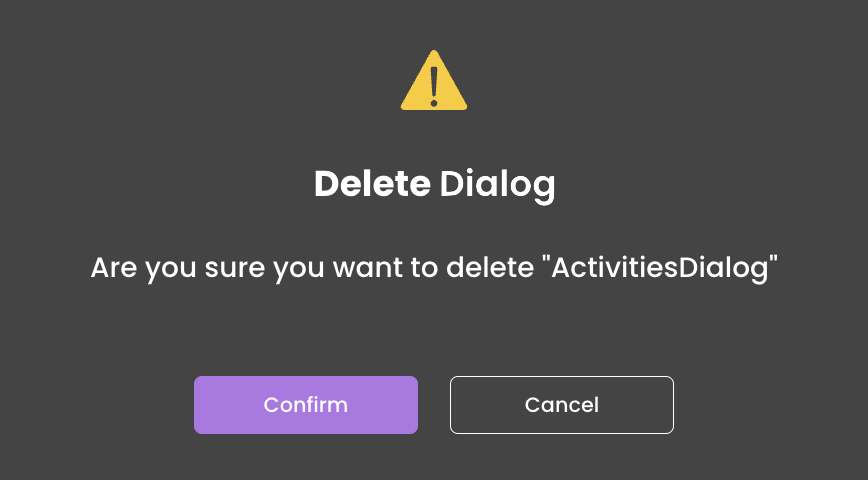
Regardless of the chosen method, a confirmation step is required in a follow-up modal to finalize the deletion process.

Dialog Renaming
To change the name of a dialog, select the edit icon next to the desired dialog in the dialogs list. This action activates the edit mode within the same interface, allowing you to rename the dialog.

Dialog Content Editing
To edit a dialog, select it from the dialog list in the header panel:

Or, access it via the outline:

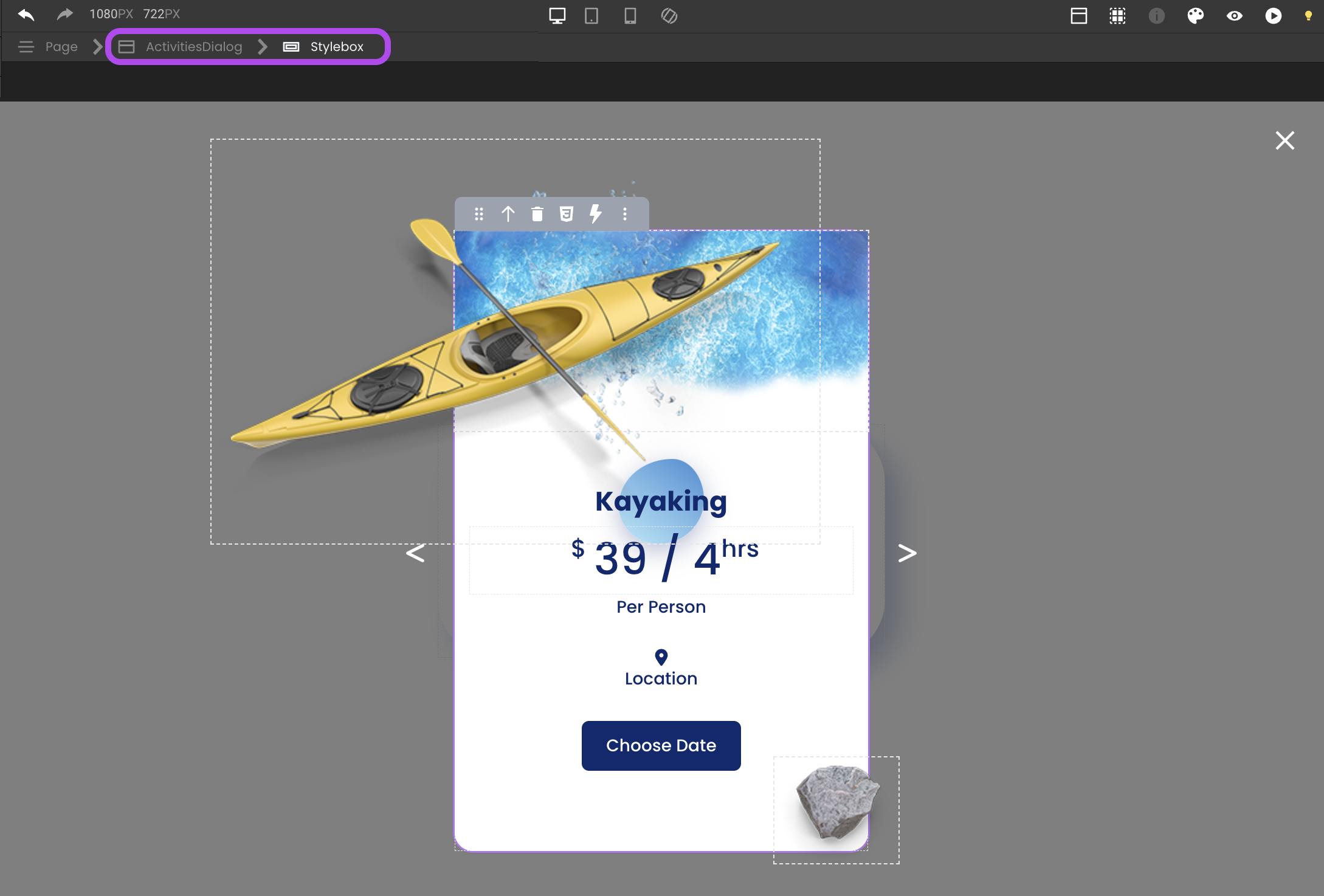
This will open the dialog within the current Page, providing a dedicated interface for modifying its content.
The dialog that is currently being edited in the Page will be highlighted in the dialog list, making it easy to identify which dialog is under modification.

Each dialog includes a style box that enables the integration and customization of various components. Components can be dragged and dropped directly into this style box, allowing for efficient customization of the dialog's appearance.

To exit the dialog's editing mode, click the close button located at the top right corner.
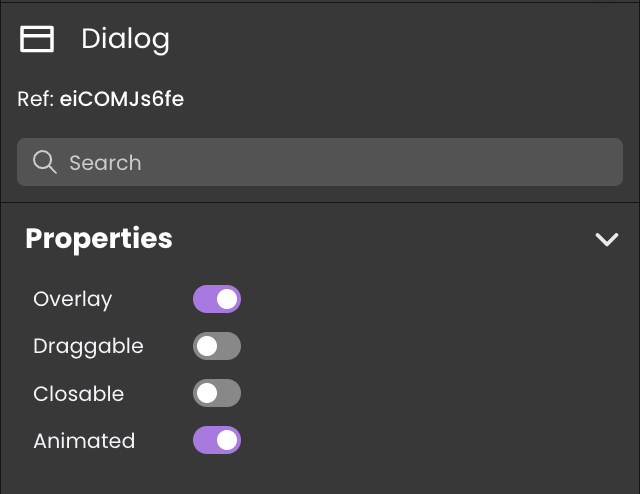
Properties Customization
Enhance the Dialog component to align with your application's requirements using the following customization options:

Server-Side Interaction
Every dialog is uniquely named, which acts as its server-side reference for server-side interactions. This allows you to control the Dialog's behavior, such as hiding, showing, adding CSS classes, or removing CSS classes from it.
Employing the .show() method triggers the On Open event, whereas utilizing .hide() triggers the On Close event.
Display and Customization
The overlay style of dialogs can be further styled using the shared CSS class fd-dialog-overlay, such as:
fd-dialog-overlay {
background-color: rgba(137, 43, 226, 50%);
}
This shared CSS class takes precedence and cannot be superseded by any locally defined classes of the same name.
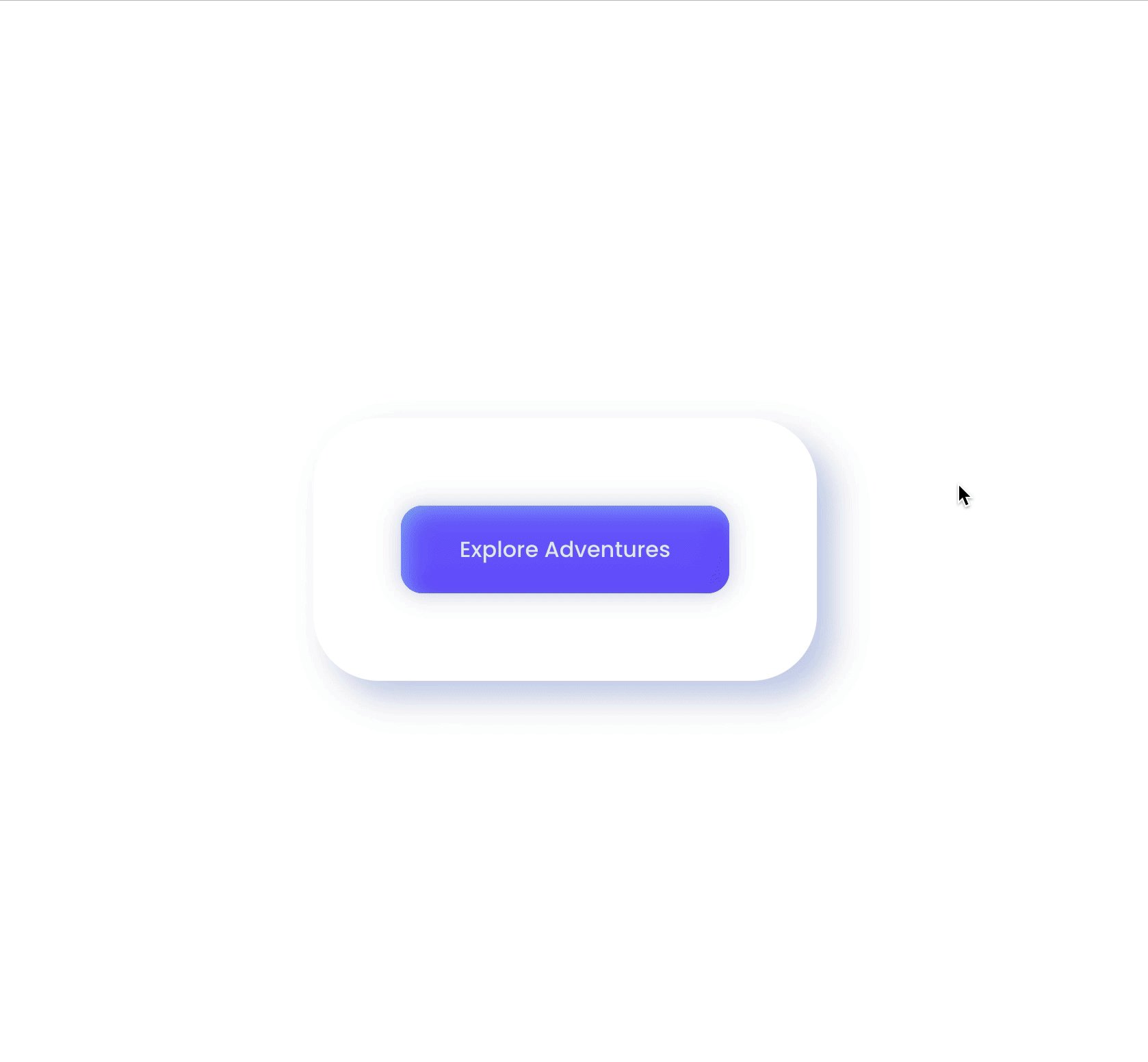
Showcase
Here's a glimpse of how the Dialog component will look and behave in action:

Triggers and Events
The Dialog component can respond to various events, enabling dynamic user experiences. Events that can trigger actions within the component include:
| Event | Description |
|---|---|
| On Init | Calls for an action when the dialog initially opens. It is used for the dialog's initialization. |
| On Loaded | Calls for an action once the dialog has completely mounted/loaded, indicating readiness for interaction. |
| On Close | Calls for an action to be performed just before the dialog is closed. |
In scenarios where the Dialog includes a Page Loader, these events are triggered before the On Load actions of the Page Loader.