Events Management
The Contextual panel facilitates the association of class functions, navigation actions, and standard actions with distinct events within your application.
Adding an Event
To bind class functions, navigation actions or standard actions with events, follow these steps:
-
Select a Component or Qodly Source: Begin by choosing the component or qodlysource to which you want to attach an event. This selection can be made using the canvas, the outline, or, in the case of Qodly sources, either the shared Qodly Sources area or the local Qodly Sources area.
-
Expand the Contextual Panel: Once your selection is made, expand the
Contextual panel . It will provide you with a list of compatible events specifically tailored to your chosen component or qodlysource.
. It will provide you with a list of compatible events specifically tailored to your chosen component or qodlysource. -
Bind the Desired Action to the Event: Next, select the type of action
you wish to bind to the event. You have three options:
- Standard Action: Configure automatic actions on qodlysources, such as create, save, drop, or order by, without the need for coding.
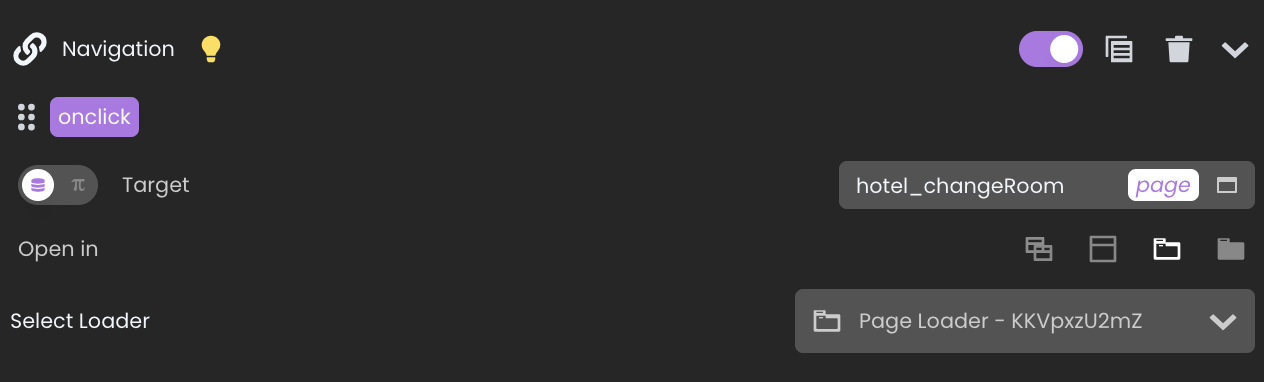
- Navigation Action: Set up actions related to navigation within the application, such as opening another page or redirecting to an external URL.
- Class Function: Use a custom function to handle the event.
- Dialog Action: Configure to trigger dialog-related events.
-
Action Bound to Event: In the list of available events, you will notice a purple bullet
displayed on the left side of events that have already been configured (if any).
-
Configure Event Properties: Complete the remaining steps specific to each action type, as detailed in the respective sections within the configuring events section.
You can define different actions for the same event.
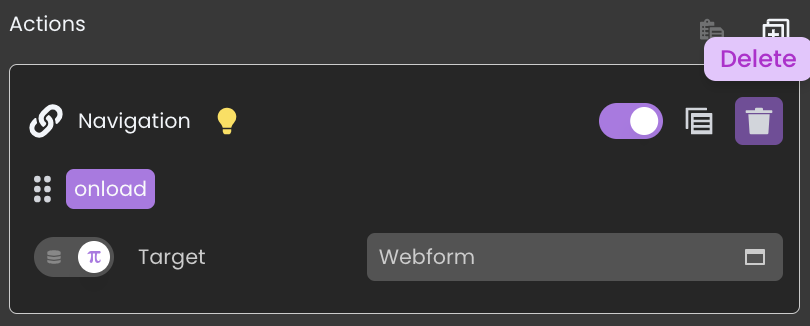
Removing an Event
To remove a defined action, simply click on the trash icon located within the event box. This action will result in the removal of the event that is bound to an action.

Copying an Event Action
To facilitate easier management of repetitive event actions across various parts of your application, follow these steps:
- Locate the Event Action: Navigate to the event action you intend to copy.

- Copy the Event Action: Click the copy button
associated with the event action. This copies the event action to your system clipboard.
Pasting an Event Action
Once an event action is copied, it can be pasted into another event. Here’s how:
-
Access the Target Event: Navigate to the component event panel where you wish to integrate the copied action.
-
Paste the Event Action: Click the paste button
in the action section of the contextual panel.
tipIf the paste button is inactive
 , it indicates that there is no event action currently copied to your clipboard.
, it indicates that there is no event action currently copied to your clipboard. -
Adjust Events: Adapt the pasted event action to fit the new context. Modify it as necessary to ensure compatibility with the target component or Qodly Source.
Event CompatibilityWhen pasting an event action, only those events that are compatible with the targeted component or Qodly Source will be retained. For example, if you copy an action designed for an
onClickevent from a button and paste it onto a Qodly Source that only supportsonChange, you will need to define appropriate events manually.
Modifying a Function Call
Customize your application by modifying the function calls within event actions without the need to recreate the action from scratch.
- Select the Event Action: Identify and select the event action you need to modify.
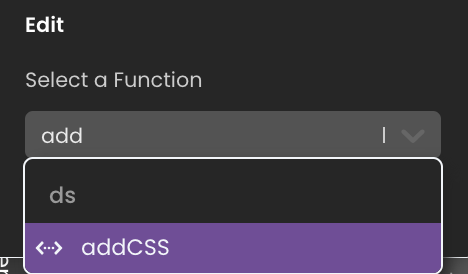
- Edit the Function Call: To change the function, click the "Edit Function" button
next to the function name. This will open a dialog where you can select a new function.

- Choose the Function: Use the typeahead dropdown to select the new function you wish to use. Options appear based on your input for easier selection.

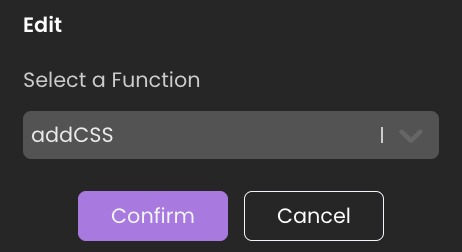
- Confirm the Changes: Once you select the new function, click "Confirm" to update the event action. The event action will maintain its parameters and return values as closely as possible to the original configuration.

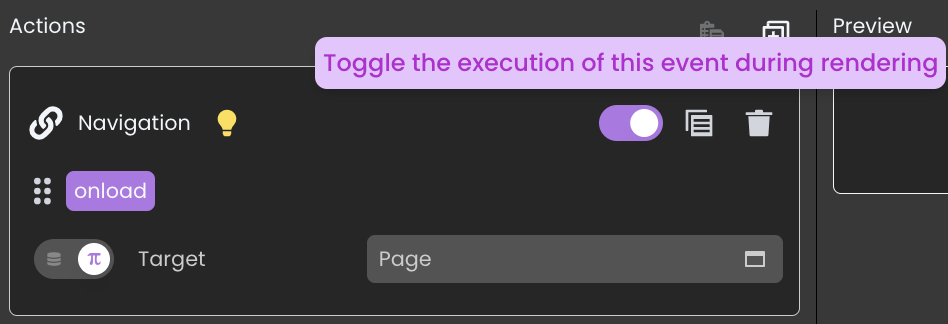
Toggling Event Execution
To manage whether an event should execute during rendering, you can toggle its execution status using the toggle icon . This allows you to enable or disable the event as needed to meet your specific requirements.

This feature is valuable for scenarios like debugging or temporarily pausing specific event executions without removing them from your application entirely.
Toggle Event Card Visibility
When the contextual panel is opened for a component or a qodlysource, all events are initially collapsed to provide a concise representation of their content. To expand all event cards, click the button at the top right of the contextual panel, and to collapse them, click on the
button.
Choose between table (default) or line format by clicking the button in the upper right corner of the event card.

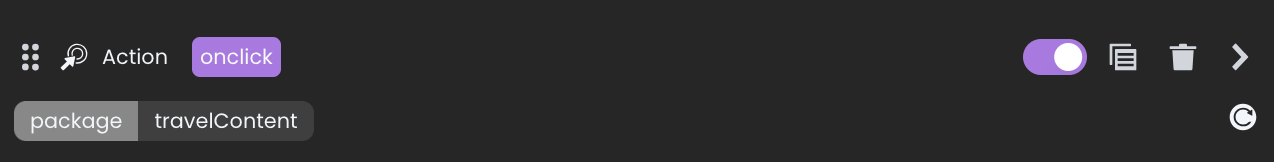
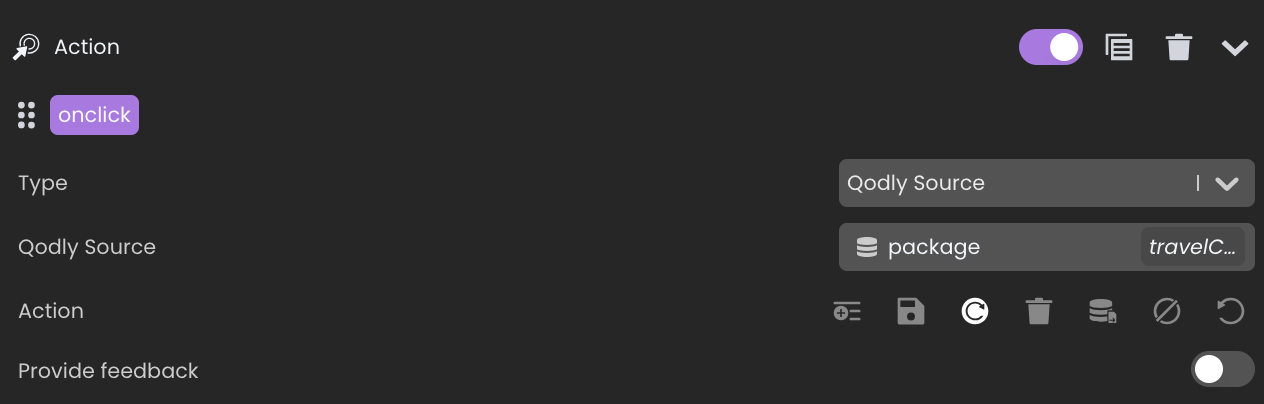
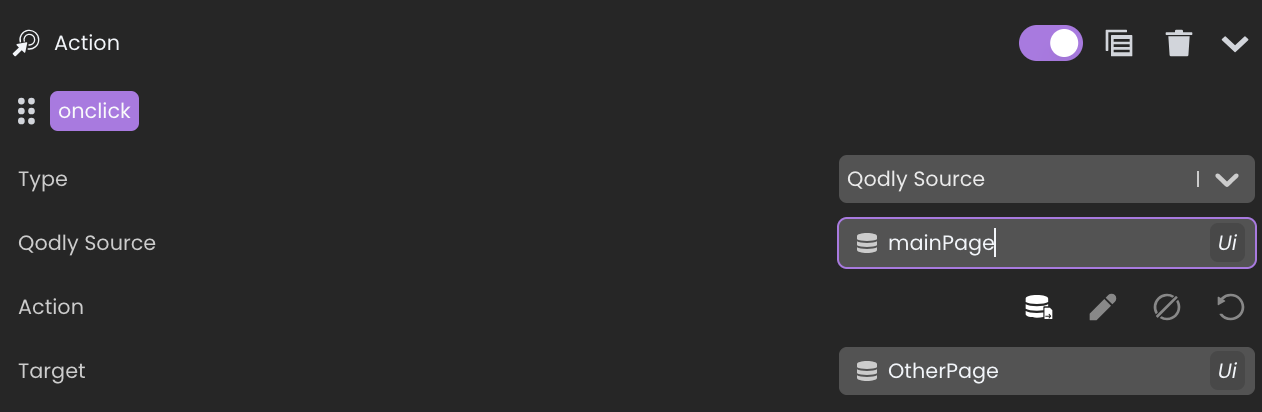
Standard Action
For events bound to Standard actions, the collapsed card displays the qodlysource name involved, followed by its namespace if it's shared or Page when local, on the left side. On the right side, the icon of the standard action is shown.


However, in specific cases, there may be minor differences in the display. For instance, in the case of the standard Copy action, the right side, instead of showing the icon of the standard action, displays the targeted qodlysource where the copying is intended.


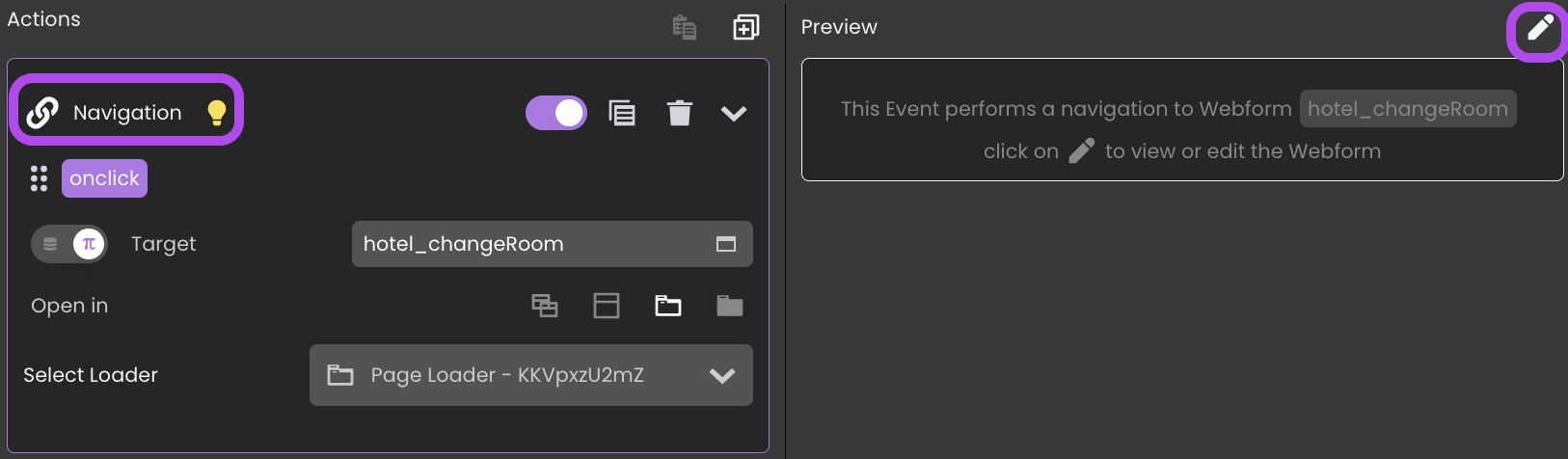
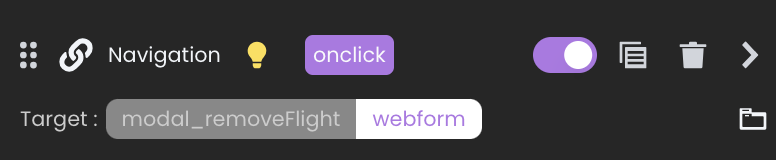
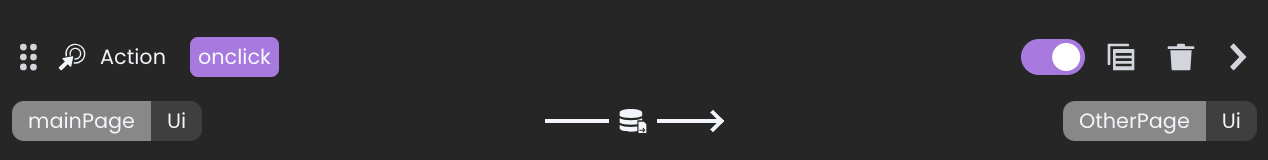
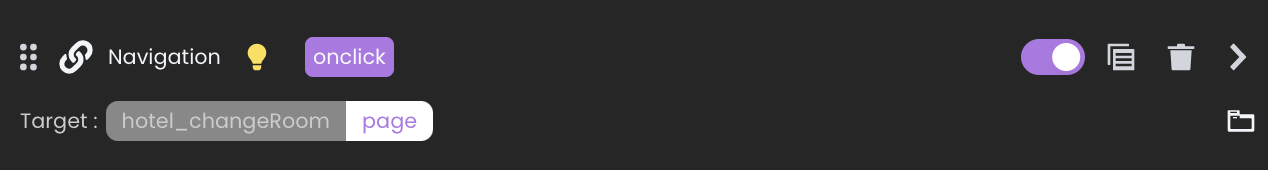
Navigation Action
For events bound to Navigation actions, the collapsed card displays only the targeted Page on the left side, with the icon of the transition method on the right side.


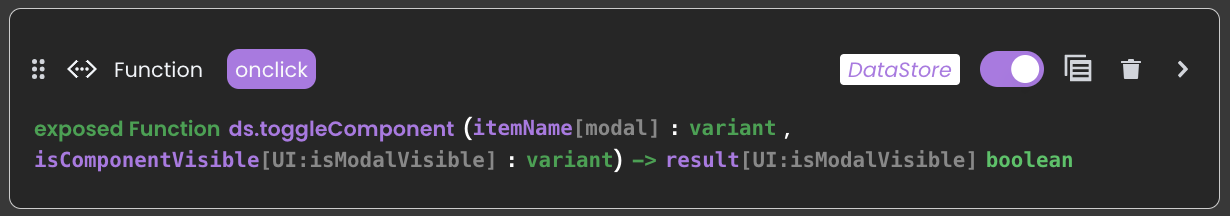
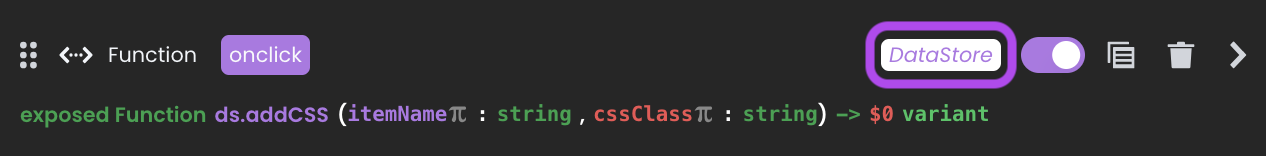
Class Functions
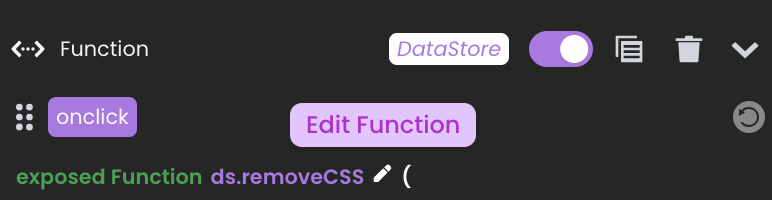
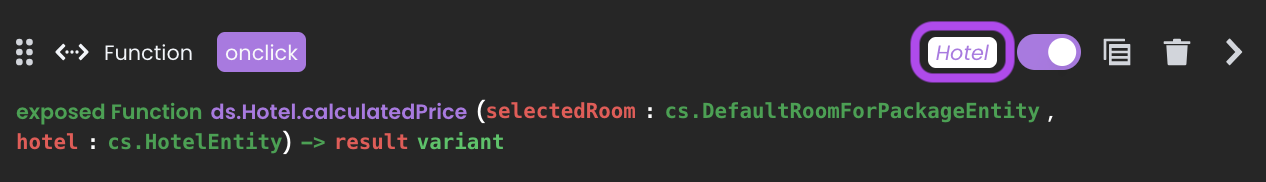
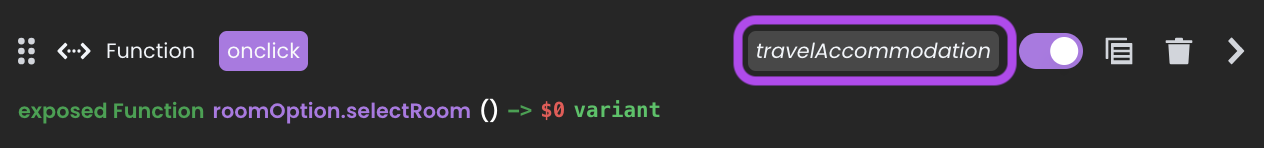
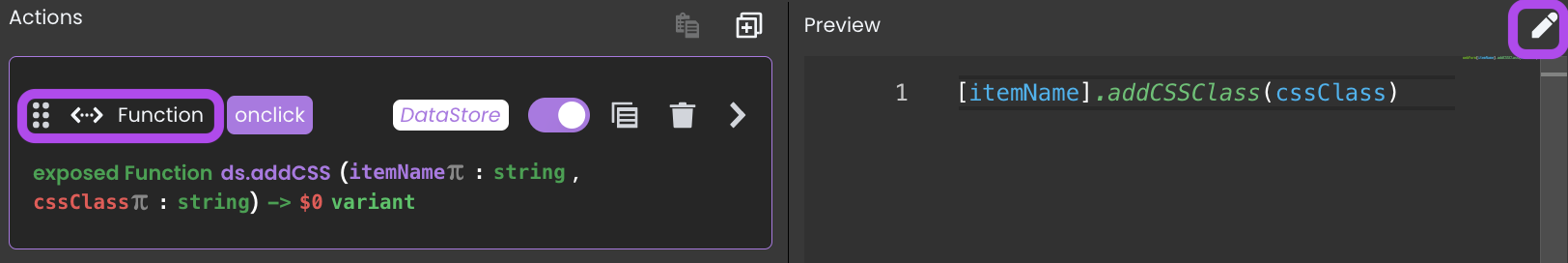
For events bound to Class functions, the collapsed card displays the function signature, including its name, parameters with filled values, and the returned result. The keyword displayed in the event card varies depending on the type:
- Exposed datastore class functions distinguishable by the keyword
Datastore.

- Exposed dataclass class functions distinguishable by the keyword
Dataclass Name.

- Exposed entity class functions and entity selection class functions, distinguished by the
Namespace Of Qodly Sourcekeyword, encompass shared functions when these entities serve as shared qodlysources.

- Exposed singleton class functions, distinguished by the
Pagekeyword.
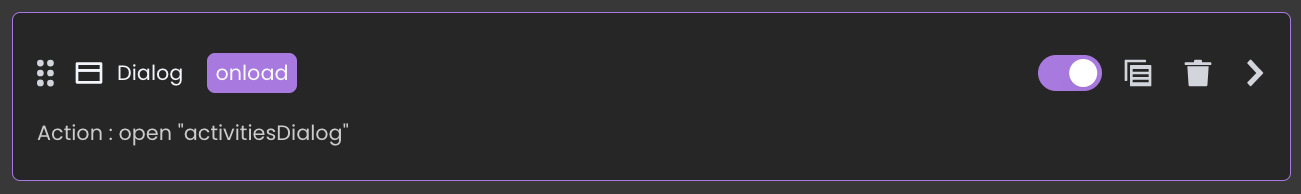
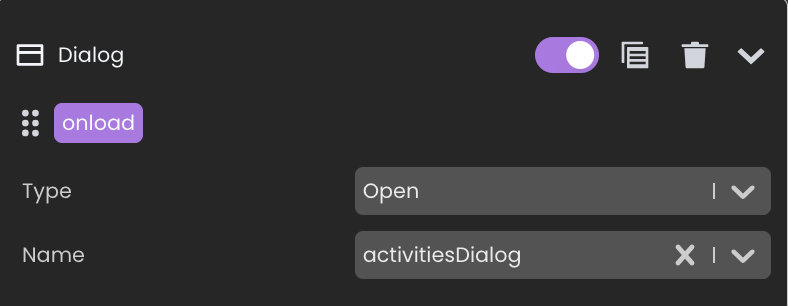
Dialog
For events bound to Dialogs, the collapsed card displays the action type name, followed by the dialog name involved.


Reload Event Function Prototype
When you make modifications to the function prototype in the code editor, such as adding or removing parameters or changing their types, and you want these changes to be applied to the Function event card, you can easily do so by clicking the reload button. Qodly will then re-parse the function prototype to reflect the updated information while preserving the already assigned qodlysources as parameters.

Chaining actions
In event coordination, actions are linked together sequentially. Pay attention to the alignment of each action with its predecessor, contributing to the overall flow and effectiveness of the process.
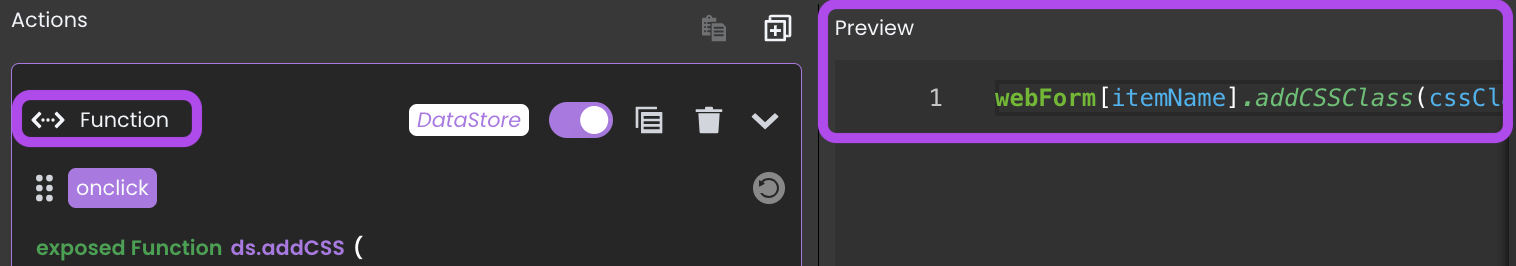
Preview Section
In the preview section, various capabilities are available when actions are bound to a specific event, depending on the type of action. It's worth mentioning that standard actions have no effect in this context.
- Preview Function Code: Selecting a function bound to a particular event allows you to preview its content within the preview section.

- Edit Function Code: To directly open and edit a function associated with a specific event, simply select the function and click on the function edit icon
.

- Open Linked Page: When dealing with a navigation action bound to a specific event, selecting it allows you to access and open the Page associated with that event, using the same icon
.