Binding Actions to Events
Binding Standard Actions to Events
Standard actions are applicable to both Qodly Sources and States, with their availability and specific functionality depending on the type of qodlysource or state involved. Qodly Sources can be categorized into three types: Entity, Entity Selection, and Scalar. Additionally, actions within Page states play a crucial role in defining the page's behavior in response to user interactions, further enhancing the dynamic capabilities of the system.
Qodly Sources
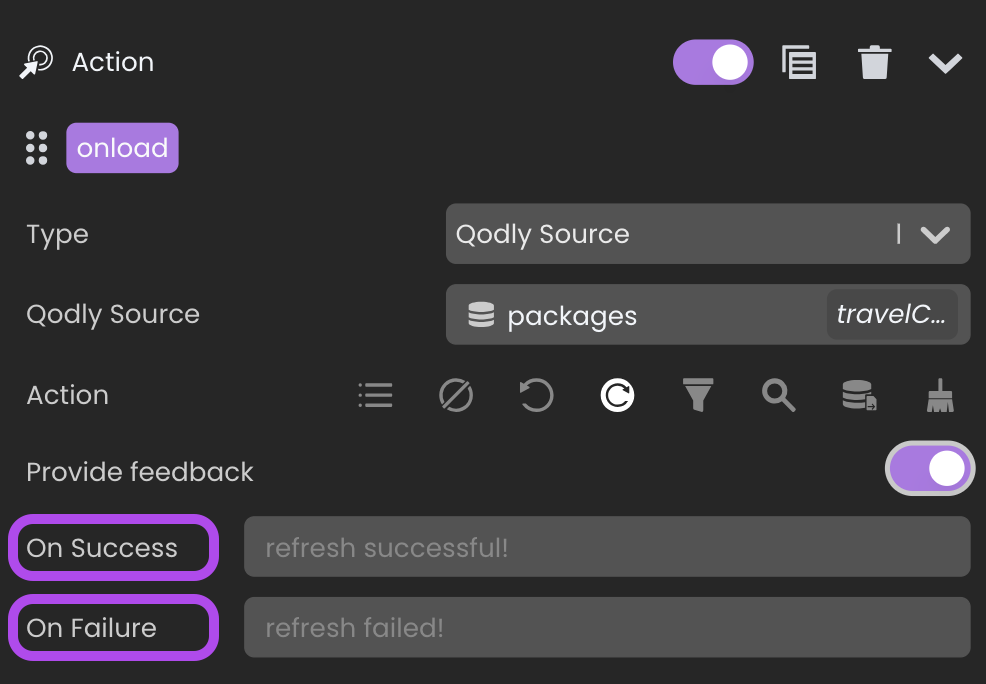
After binding a standard action to a qodlysource with an event, follow these steps:
-
Define Action: Proceed to the Action section to unvail the available actions, which vary depending on the type of the qodlysource:
Qodly Source Type Action Icon Description Scalar Copy Copy the content of the qodlysource to a target qodlysource Set Value Update the qodlysource with a new value, which can be a String, Number, Boolean, Date, Array, or Object (with JSON validity). Note that this will trigger any configured OnChange event for the qodlysource. Clear Erase the content within the qodlysource Reset Resets the qodlysource to its initial value Entity Selection Order By Specify one or more attributes to sort and select direction Query The query is provided as a string and supports the same syntax as an ORDA query, except for formula ( eval) and thesettingsobject. Placeholders can be used with qodlysources or data as-isReload Reload the entire entity selection from the server All Load all entities of the same dataclass Clear Remove any content and create a new, empty selection of the same dataclass Reset Resets the entity selection qodlysource to its initial value (All or none) Copy Copy the entity selection to a target entity selection qodlysource Clean Clean the entity selection to ensure it references only existing entities, maintaining consistent length with the referenced entities Qodly Source Entity Create Generate a new entity in memory from the corresponding dataclass (see Note) Save Save the entity on the server Reload Reload entity values from the server Drop Delete the entity on the server Copy Copy the entity to a target entity qodlysource Clear Put nullin the qodlysource. If the qodlysource is the selected element of a component (Matrix, Select box, Datatable), clearing the qodlysource also unselects the selected elementReset Resets the entity qodlysource to its initial value (First or none) First Navigate to the first entity within the entity selection Previous Move to the previous entity within the entity selection Next Advance to the next entity within the entity selection Last Navigate to the last entity within the entity selection Entity (Standalone) Create Generate a new entity in memory from the corresponding dataclass (see Note) Save Save the entity on the server Reload Reload entity values from the server Drop Delete the entity on the server Copy Copy the entity to a target entity qodlysource Clear Put nullin the qodlysource. If the qodlysource is the selected element of a component (Matrix, Select box, Datatable), clearing the qodlysource also unselects the selected elementReset Resets the qodlysource to its initial value Iterator ($This) Copy Copy the entity to a target entity qodlysource Drop Delete the entity on the server
Entities originating from an Entity Selection Qodly Source enable iterative navigation within the selection, while Independently Created Standalone Entities are generated independently and lack any selection affiliation.
Keep in mind that the Create action only creates a new, blank entity in memory. If you want to save this entity in the datastore, you need to execute the Save action. New entity attributes are filled with null values. If you want to create, initialize, and save a new entity, you might consider using a QodlyScript function.
-
Provide Feedback: Enable the
Provide Feedbackcheckbox to customize the handling of unexpected error messages, determining what will be displayed to end users. For more detailed information, refer to the Provide Feedback section. Here, you have the ability to:- Provide simple UI feedback on a
Save,Reload, orDropstandard action on an entity. - Provide simple UI feedback on a
Reload,Order by, orQuerystandard action on an EntitySelection.

- Provide simple UI feedback on a
States
Upon binding a standard action to a state, follow these steps:
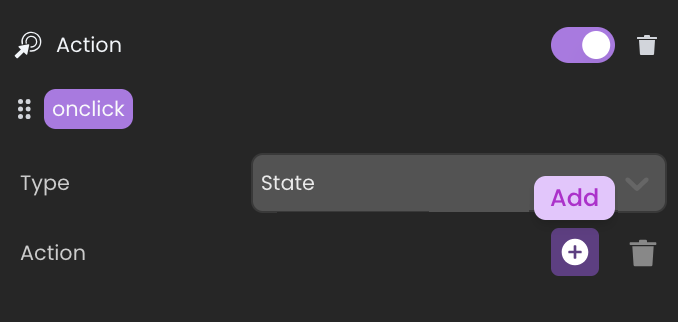
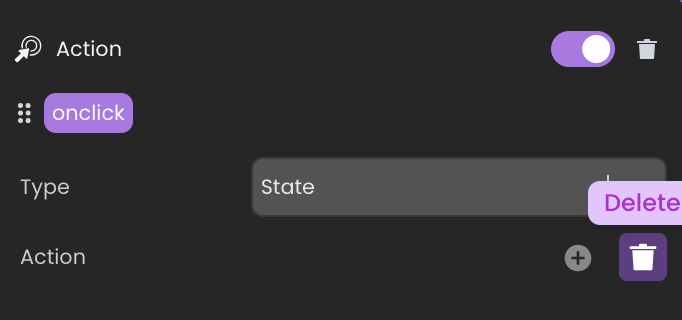
- Define Action: Proceed to the Action section to unvail the available actions, which vary depending on the type of the qodlysource:
- Add Action: Utilized for incorporating modifications from selected states into the base state.

- Delete Action: This action facilitates the removal of selected states, along with their changes, in relation to the base state.

When a new state is applied or removed as a user interacts with an input field, the interaction remains uninterrupted ensuring that the focus on the input field is not lost by the state change.
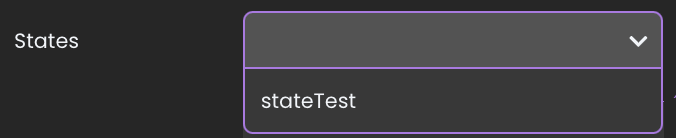
When triggering these actions, users can select from available states, which are then tagged in the state field.

The Base state and Conditional states, however, are not included among these selectable options. Only Non-Conditional states are included.
The states are enabled in the given order of the standard action (same if WebForm.enableState is called several times with different states).
If a state is initially "Non-Conditional" but later transitions to a "Conditional" state, any standard actions previously applied to this state will be removed.
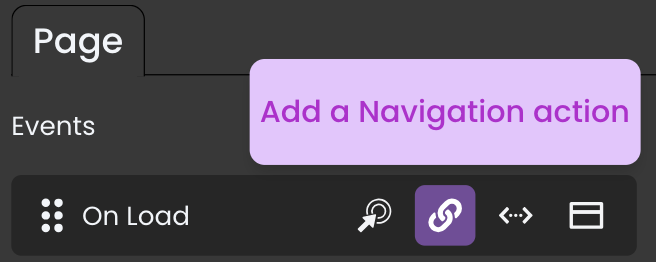
Binding Navigation Actions to Events
Navigation actions can be configured to direct users to particular targets by associating these actions with specific events.

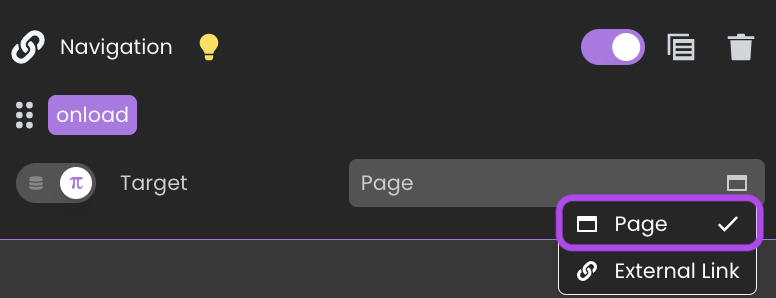
The navigation target can be defined in two ways using the toggle :
Qodly Sources: When the destination Page or external link is generated through server-side business logic. In such cases, provide a qodlysource of type string.

Hardcoded values: When selecting a Page from the Pages list or providing a direct link as a hardcoded value.

Pages
To set up a navigation action after linking it with an event, proceed as follows:
- Choose Target Type: Select the "Page" option.

-
Either:
-
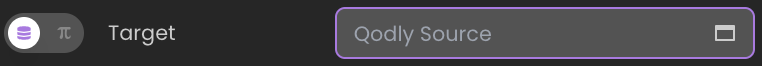
Specify Target Pages for "Qodly Source" type targets: Enter the string-type qodlysource containing the name of the intended Page.
-
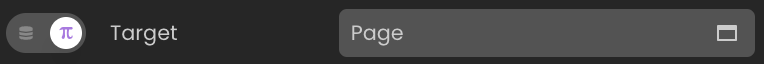
Explore Target Pages for "Hardcoded Value" type targets: Browse through the list of available Pages, each serving as a potential navigation destination.
-
-
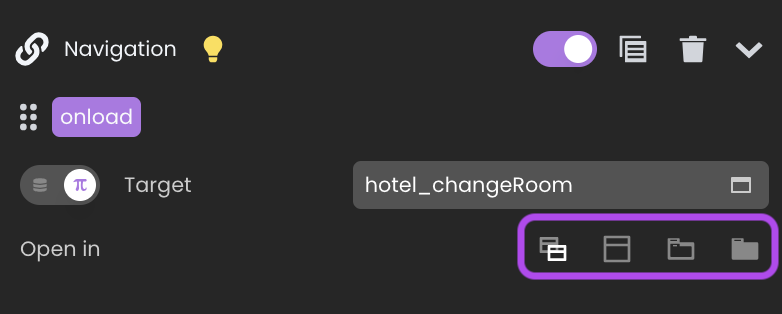
Define Transition Method: Define the approach through which the target Page will be presented based on the following options:
-
New Tab: Induce the opening of a new browser tab. -
Current Tab: Replace the ongoing browser tab with the chosen Page. -
Page Loader: Access the intended Page through a dedicated Page loader. -
Page Loader (Self): Reveals content within the existing Page loader .

-
Shared datasources are reinitialized with each tab navigation. However, when using a Page Loader (or Page Loader Self) during navigation, shared values persist across pages, preventing reinitialization and maintaining state continuity.
The feature for providing feedback is not applicable in the context of navigation events.
External Links
In addition to navigating to Pages, Qodly Studio offers a convenient way to direct users to external links. The process follows the same steps as outlined for associating navigation actions with events for Pages, with a slight variation in the "Target Type" step:
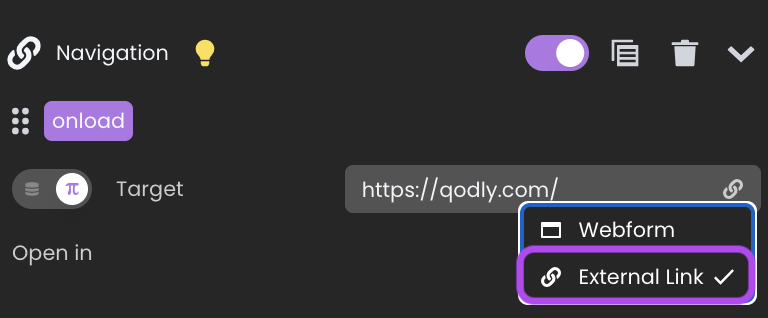
- Choose Target Type: Select the "External Link" option and input the URL of the desired external link.

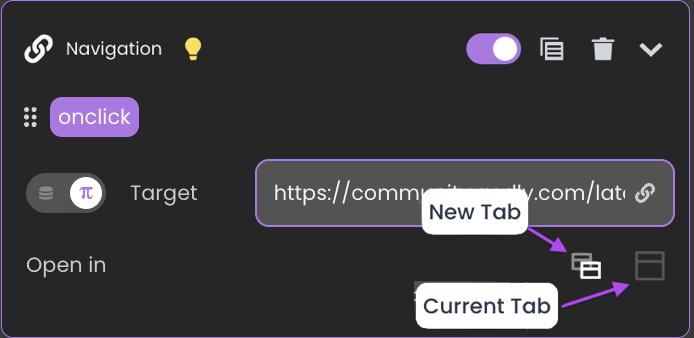
- Define Transition Method: Similar to configuring Page navigation, you can specify how the external link will open. However, for external links, you have two options:
- New Tab: Induce the opening of a new browser tab.
- Current Tab: Replace the ongoing browser tab with the chosen external link.

Shared Folder
Accessing content stored in the Shared folder follows a process similar to navigating to external links. You have the option to display items from this folder, like images, in either a new tab or the current tab by specifying the image path (e.g., /$shared/visuals/banner.png) in the target field. Ensure that the path begins with /$shared.
When the path points to a file, it doesn't open it in a new tab but instead initiates a download.
Binding Class Functions to Events
Class Functions
Data model class functions can be linked to events, utilizing parameters from qodlysources or static values, with the option to assign the result to a qodlysource as needed. After binding a class function with an event, follow these steps:

-
Select a Function: Browse the available functions and select an appropriate class function (A class function will only be available if it is exposed; otherwise, it will appear as disabled). You can link events to various types of class functions, including datastore class functions, dataclass class functions, entity class functions, entity selection class functions, and singleton class functions.
-
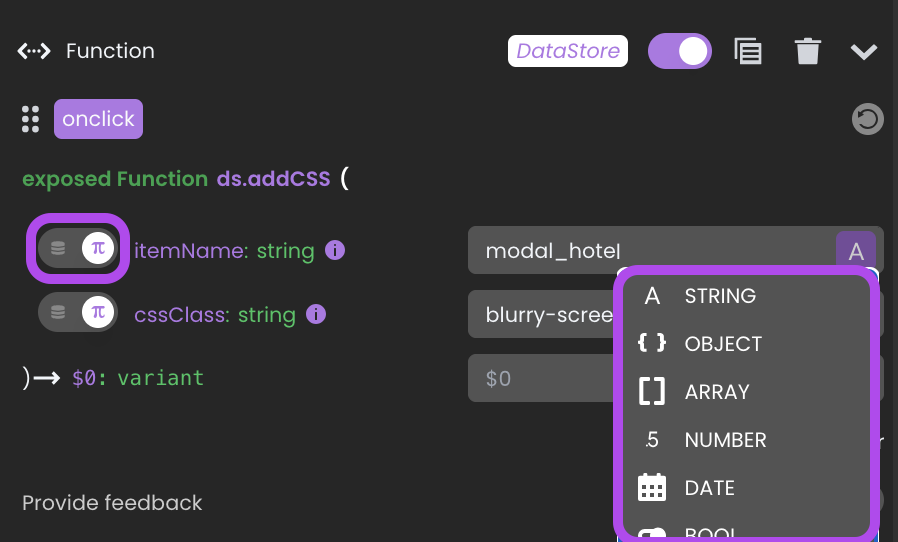
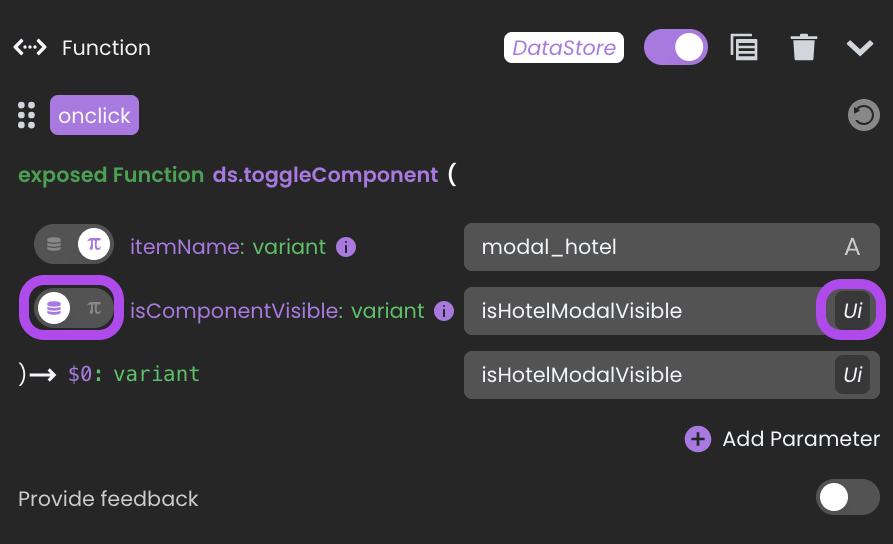
Pass Parameters: After selecting a class function, Qodly Studio automatically parses it, extracting its declared prototype. This allows you to visualize and configure its parameter(s) and return value. You can enhance the functionality of class functions by configuring parameters in two ways using the toggle
to define how the function parameter(s) should be filled, including the option to have variadic parameters.
-
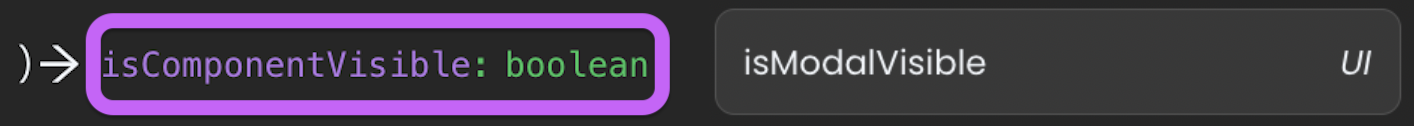
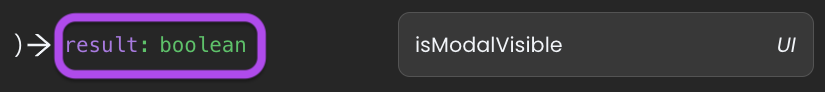
Select a qodlysource for the returned result: In the return parameter section, choose a qodlysource to store the function's returned result.
- If your class function defines a specific variable for the result, its name will be displayed in the label within the return parameter section.
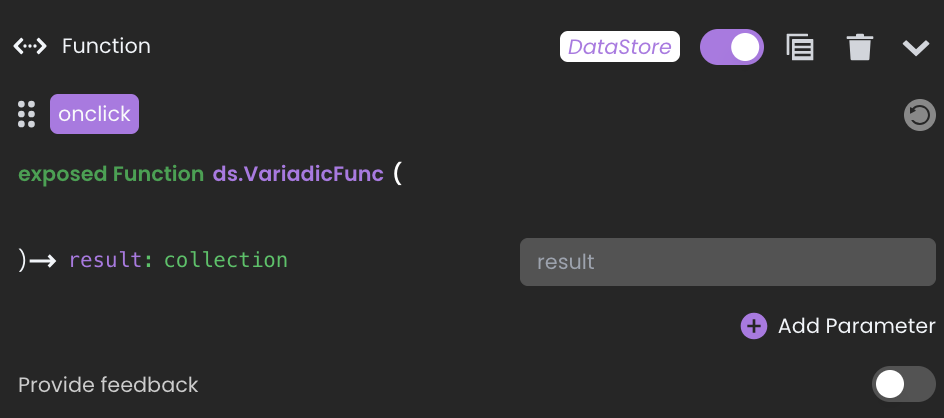
- However, if your class function does not specify a result name, the default label
resultwill be used in the return parameter section.


- If your class function defines a specific variable for the result, its name will be displayed in the label within the return parameter section.
- Add Parameter: If your function accepts a variable number of parameters, you can use this button to declare and bind one or more appropriate parameter(s). They will be passed to the function in the defined order when called for the event.
- Provide Feedback: Enable the
Provide Feedbackcheckbox to display backend feedback on the user interface. For more detailed information, refer to the Provide Feedback section.

A single class function can be utilized across multiple events, allowing you to assign multiple events to a single function and observe a coordinated sequence of actions taking place.
Function Parameters & Variability
Parameter Handling
There are two primary methods for ensuring precise parameter handling:
Hardcoded values: Provide various types of values directly to the class function as parameters by selecting the type through the value icon
. Whether it's a string, number, boolean, or any other supported data type, simply choose the desired type from the dropdown list ensuring compatibility with the expected parameter type for precise and accurate results.

The following types are supported as hard-coded values:
| Type | Description | Example |
|---|---|---|
| String | Any string value | Hello World |
| Object | JSON syntax | {"age": 12, "name": "Smith"} |
| Array | Collection of values | [10, 20, 30] |
| Number | Any numeric value | 42 |
| Date | A short-format date | 20/12/2024 |
| Boolean | True or False | False |
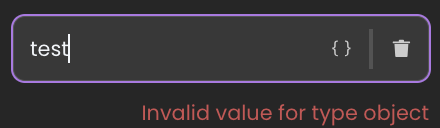
Toggling hardcoded values and entering values that differ from the specified type will promptly trigger an error message beneath the parameter field.

Qodly Sources: Pass Local or Shared Qodly Sources as parameters to the class function. The scope of the qodlysource is indicated by a name tag. If the tag reads
Page, it signifies a local qodlysource visible only within the current Page. On the other hand, if there is a tag with a specific nameshared, it implies that you have passed a shared qodlysource belonging to a namespace.
Make sure the qodlysource value is of the same type as expected for the parameter by the function, otherwise an error will be returned.

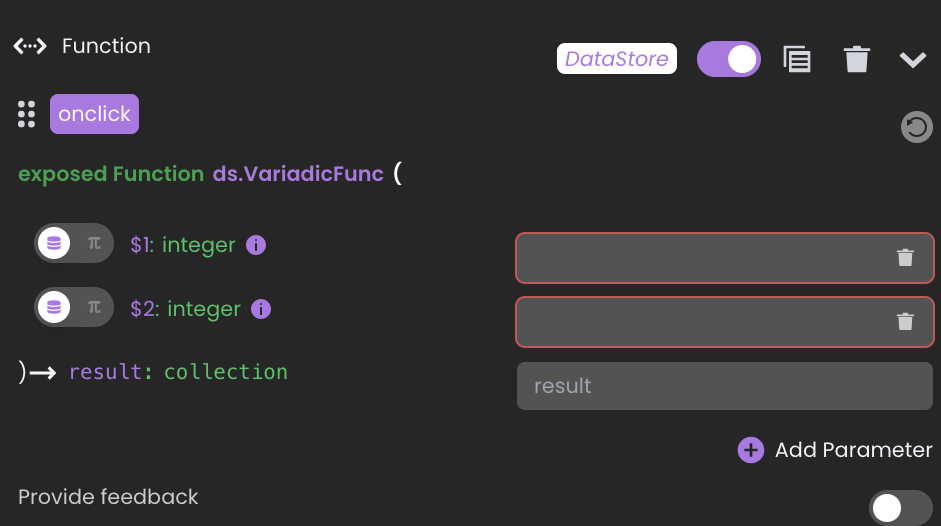
Variadic Parameters
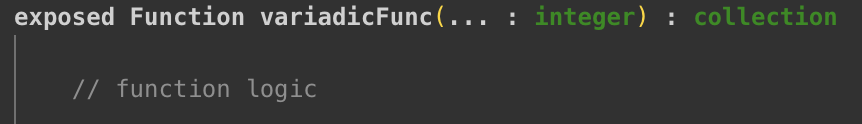
Utilize the ... notation in function prototypes to handle a variable number of parameters.

When creating a variadic function, such as one of type integer, without parameters, associating it with an event initially generates an empty function prototype.

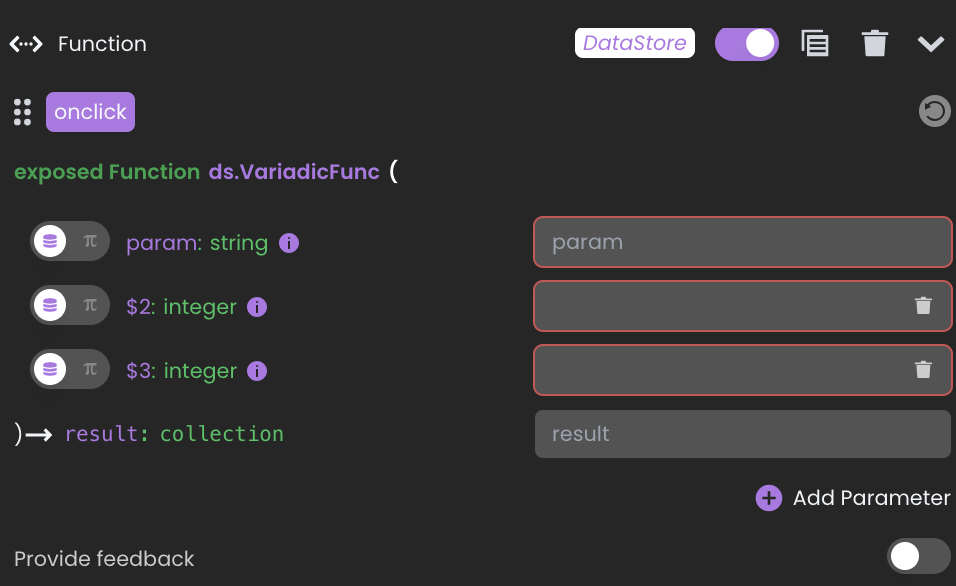
However, when parameters are added to the event, they all adopt the specified type (e.g., integer) for the variadic parameters.
Reloading the Event Function Prototype after changing one of the parameter types resets them to match the updated information.

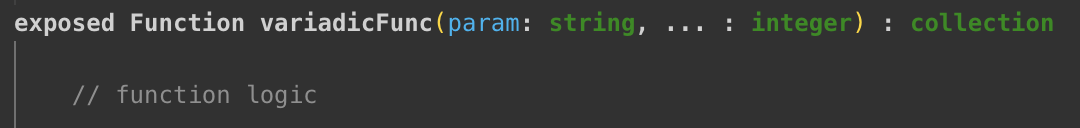
If a variadic function incorporates mixed parameter types, like a string parameter followed by variadic parameters of type integer:

Qodly ensures the first parameter is of type string when associating it with an event. Subsequent parameters will align with their specified types, such as number for the variadic parameters.

Binding onHttpGet Functions
Functions defined with the onHttpGet keyword and returning an instance of the 4D.OutgoingMessage class, have a unique behavior when bound to events. Unlike standard functions, onHttpGet functions are specifically designed to handle HTTP GET requests and provide additional flexibility for displaying results to users.
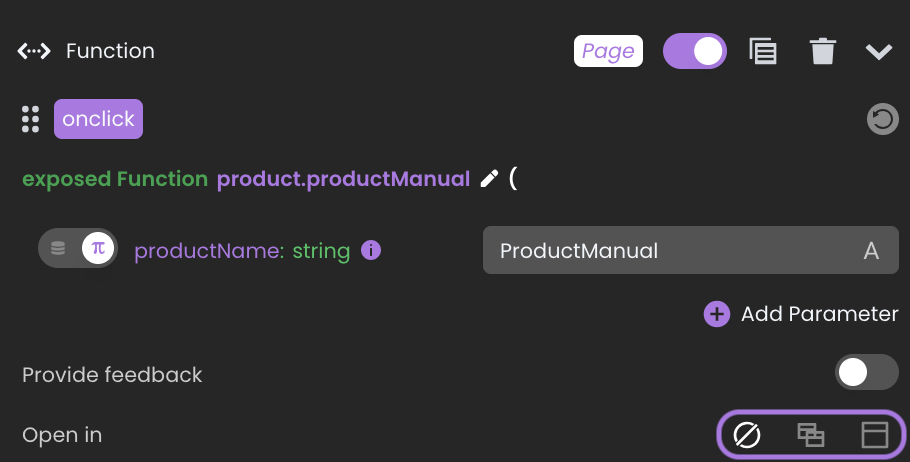
Consider a function called product.productManual, which is exposed with the onHttpGet keyword. This function can retrieve a product manual in PDF format based on the productName parameter. When bound to an onclick event, users can download or view the manual by simply clicking a button.
exposed onHTTPGet function productManual(productName : string) : 4D.OutgoingMessage
var manual : 4D.File
var response : 4D.OutgoingMessage = 4D.OutgoingMessage.new()
// Specify the file location based on the product name
manual = file("/SOURCES/Shared/" + productName + ".pdf")
// Set the file content as the body of the outgoing message
response.setBody(manual.getContent())
// Set the appropriate Content-Type for a PDF
response.setHeader("Content-Type", "application/pdf")
// Return the constructed response
return response
Configuring Display Options
onHttpGet functions include a distinct Open In setting to control how the 4D.OutgoingMessage response is displayed in the browser. This setting provides three options:
- New Browser Tab: Opens the response in a new browser tab, allowing users to view or download content like PDFs independently.
- Current Browser Tab: Loads the content in the current tab, replacing the existing page content.
- Nowhere: Ignores the response, preventing the browser from displaying any content, even if the function returns a 4D.OutgoingMessage instance. This option is useful for backend processing where a visible response is not required.

onHttpGet functions cannot store their results in a Qodly datasource. The result is handled purely through the display options in Open In, ensuring that the function’s output is managed directly by the browser rather than the application’s data layer.
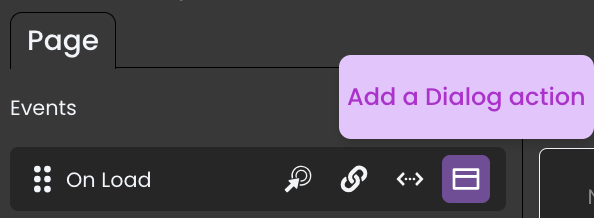
Binding Dialog Actions to Events
Components within a Page can be configured to trigger dialog-related events. By choosing the Add a dialog action in a component's event configuration, you can define the following:

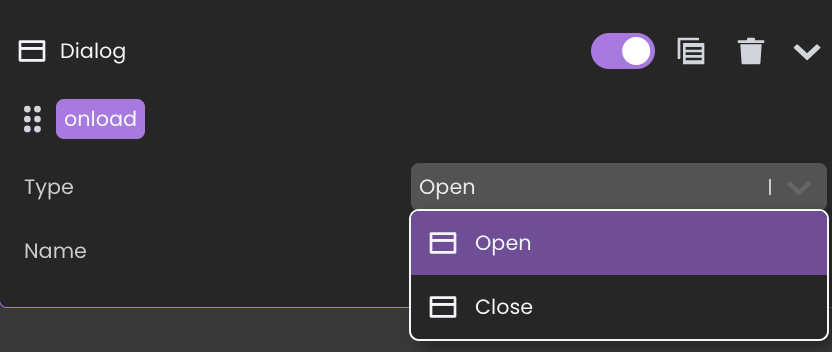
- The type of action:
- Open: This action causes the dialog to be displayed.
- Close: This action leads to the closing of the dialog.

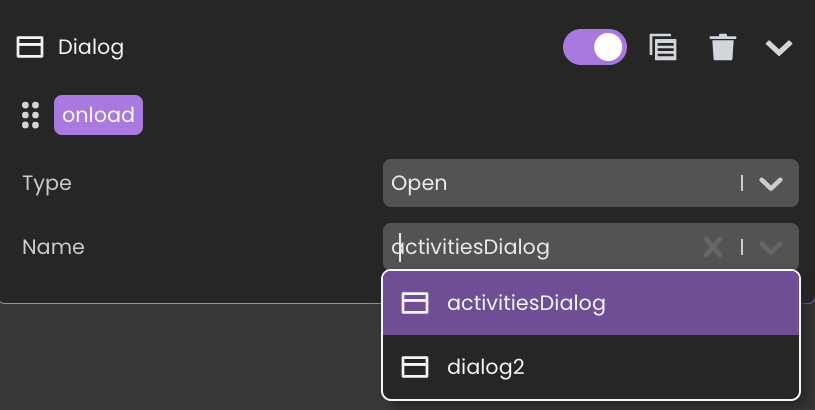
- The name of the dialog to be affected by this interaction.

For further details, refer to the Dialog section.
Providing feedback
To provide feedback within the user interface, enable the Provide Feedback checkbox. This feature allows the backend to communicate with the user by displaying relevant messages regarding the outcomes of different functions or standard actions.
Importantly, this customized feedback aligns with the application's business rules and does not disrupt the application's navigation flow.
Toast Notifications
When the Provide Feedback checkbox is enabled, it introduces a hidden internal feedback element into the web page, known as a toast notification. This element automatically showcases messages generated by the application code in response to events, using dedicated Page functions or by specifying them for On Success or On Failure in the Page Editor interface, for the case of standard actions.
If this feature is not enabled, feedback sent from the backend will not be displayed within the user interface.
Control of Feedback Display
The Provide Feedback checkbox offers manual control over the display of feedback messages when executing a specific function. This manual control is designed to determine when to provide and display feedback, ensuring that messages precisely align with the specific needs of the user and the context.
For example, in the context of a technical document, regular users may require feedback messages to stay informed about the status of their requests, such as waiting for admin approval. However, administrators using a different interface to make modifications to the same technical document, which invokes the same function, might not need to receive the same message due to their administrative roles.
Three Tiers of Feedback
Three tiers of feedback are accessible and will be displayed as colored toasts:
-
Informative Messages: Dispatches informative messages when invoked, either directly through the
setMessage()function or by specifying them in theOn Successfield within the event section associated with a standard action. -
Cautionary Messages: Sends out cautionary messages, and these messages are exclusively triggered using the
setWarning()function. -
Error Messages: Issues error messages when invoked, either directly through the
setError()function or by specifying them in theOn Failurefield within the event section associated with a standard action.
Displaying multiple toasts through a single function is not supported.
Upon calling a function, it initiates an HTTP request, updating the UI simultaneously with the latest changes. This aligns with the principle that one HTTP request results in one response, leading to a single UI update.
Consequently, only the final update from the function will be visible in the UI, showcasing only the last toast.
The time these toast notifications remain visible is typically managed by Qodly Studio's internal logic.
They will automatically disappear after a preset 5-second period. Users can also manually dismiss them by clicking on the x icon.