Model Editor
Overview
The Data Model Editor in Qodly enables you to create and modify the model for your application. A model describes how data will be accessed and stored in structures called "datastore classes".
Key Features
ORDA Concepts
In Qodly, each datastore class can have attributes that store or calculate data, or refer to data in other datastore classes (relation attributes). You can also create functions to interact with the data in your model, following the ORDA concepts.
Permissions
The model view includes permissions, allowing you to assign access rights at any level of the model (datastore, dataclass, attributes, and functions).
Accessing the Model Editor
You can access your current project's model in the Model Editor by clicking on the in your project's sidebar.
You can also open your model as a JSON file.
Default State
By default in blank applications, the model does not contain any default dataclasses; you have to create the datastore classes.
Model Editor Components
The Data Model Editor is composed of several areas, including a workspace, a toolbar with a contextual menu, a miniature overview area, an outline, and a properties area.
Workspace
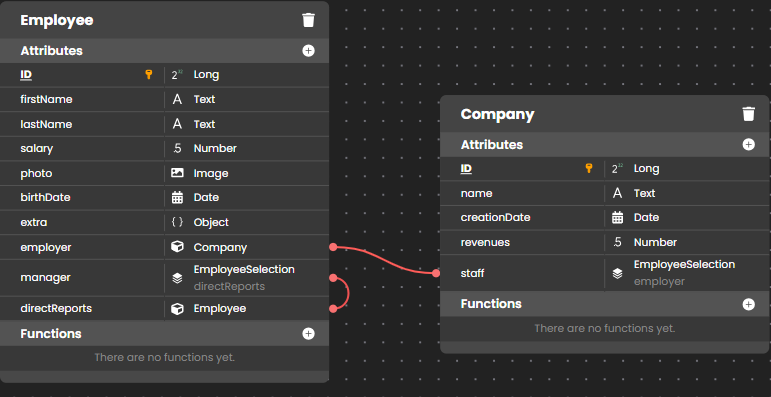
In the workspace, you create a datastore model for your Qodly project. A datastore model is made up of one or more datastore classes containing attributes and functions. You can also create relation attributes, which are links between datastore classes. Below is an example datastore model for a simple structure of employees and companies:

You can identify the currently selected datastore class by its highlighted border in the workspace. In the example, the Employee datastore class is selected. The panel color of datastore classes can be customized, and you can move a datastore class in the workspace by selecting and dragging it.
Toolbar
The toolbar at the top of your workspace contains the following buttons:
Fit view
Clicking on the on the icon will fit the entire model into the workspace area.
Zoom setting
The zoom setting controls the percentage of zoom in your workspace area. You can also use the mouse wheel to modify the zoom setting.
Resizing the view is achievable not only through the "Zoom setting" but also through your trackpad or mouse wheel.
Reload
The Reload button in the model tab's contextual menu reloads the model definition from the server. This is useful when you modify model functions or properties in different browser windows.
Miniature Overview Area
The Miniature Overview Area allows you to view an overview of your model at a smaller scale. This feature is especially useful when you have a large number of datastore classes and want to quickly visualize them.
Outline
The Outline panel in the model editor provides a structured view of all datastore classes, datastore functions, and singletons. This panel is designed to facilitate navigation and management of the model's components.
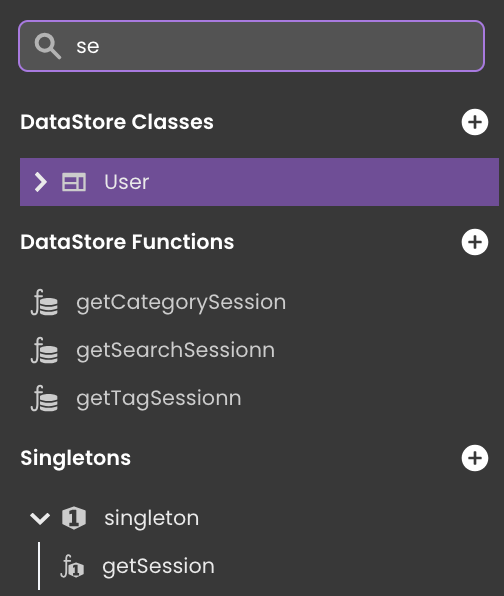
Search Functionality
The Outline includes a search bar that allows filtering of datastore classes, attributes, and functions by entering keywords.
This functionality is particularly useful for large and complex models.

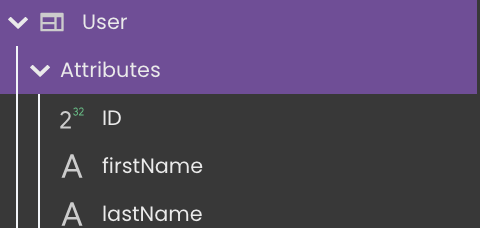
Datastore Classes and Attributes
Datastore classes represent the entities in the model and are listed in the Outline. Attributes of each class can be expanded to display their details, including data types such as text, date, and image. Attributes are visually distinct with icons indicating their respective data types.

Datastore classes can also be added directly from the Outline by clicking the Add Dataclass button:
Each datastore class in the Outline offers the following actions:
-
Fit to View: Displays a fitted view of the selected datastore class in the workspace.
-
Import from CSV: Allows importing data from a CSV file into the datastore class. Refer to the data import documentation for more details.
-
Remove: Deletes the datastore class from the project. Note that removing a datastore class does not delete its associated functions.
Removing a dataclass from the model does not remove its associated functions.
Datastore Functions
The Datastore Functions section lists all functions defined at the cs.DataStore class level. These functions can be managed directly from the Outline panel.
Functions can be opened and edited by clicking on the edit icon next to the function name . New functions can be added by clicking the Add Function button
.
Singletons
Singletons represent unique instances within the model. These instances are listed in the Outline with associated functions, providing a centralized location for their management.
Only singleton classes with at least one exposed function are visible. New singletons can also be added to the model.
New singletons can also be added directly from the Outline by clicking the + button next to the Singleton section header .
Singletons can be expanded to reveal their associated functions. These functions can be edited by clicking on the edit icon , and new functions can be added by clicking on the Add Function button
.
Properties Area
The Properties area displays the properties for the selected element: datastore class, attribute, or function.
Model JSON Representation
In Qodly Studio, the model possesses a JSON representation that is useful for troubleshooting or copying/pasting selected parts.
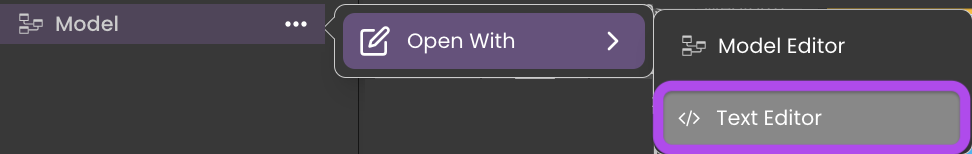
This representation can be accessed through a text editor by selecting the Model in the Explorer and choosing Open With a Text Editor.

Dissection
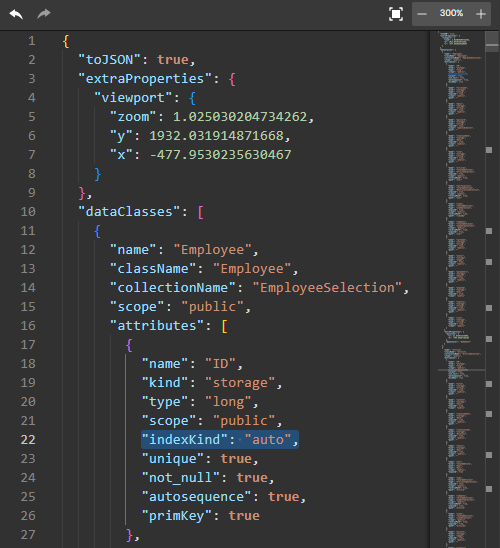
The model is opened in JSON format in the text editor:

In this JSON structure:
-
toJSON: Indicates whether the JSON representation is enabled (true) or not (false). When set to true, the model can be serialized to JSON.
-
extraProperties : Contains additional properties not part of the primary model structure, such as viewport properties like zoom level and coordinates.
- dataClasses : An array containing definitions for each data class in the model. Each data class definition includes:
name: The display name of the data class.className: The actual class name used internally.collectionName: The name of the collection associated with this data class.scope: The visibility scope of the data class (public,private, etc.).attributes: An array containing detailed definitions of each attribute of the data class.extraProperties: Additional properties specific to this data class, such as position and panel color for visualization purposes.- attributes: Within the attributes array, each attribute definition includes:
name: The name of the attribute.kind: The kind of attribute (storage,relatedEntity, etc.).type: The data type of the attribute (long,string,date, etc.).scope: The visibility scope of the attribute (public,private, etc.).indexKind: The index type for the attribute (auto,manual, etc.).unique: Indicates whether the attribute values must be unique (trueorfalse).not_null: Indicates whether the attribute values cannot be null (trueorfalse).autosequence: Indicates whether the attribute should auto-increment (trueorfalse).primKey: Indicates whether the attribute is the primary key (trueorfalse).
Syntax Check
The syntax check feature identifies and corrects syntax errors and formatting issues within the JSON representation. Errors are highlighted and accompanied by descriptive messages that help pinpoint the exact problem. Below are some common examples of syntax errors that can be detected:
- Expected comma: This error typically occurs when a comma
,is absent between key-value pairs in an object or elements in an array.
- Expected closing brace: This error occurs when the parser anticipates a closing curly brace
}to conclude an object but does not find it.
- Value expected: This error arises when an object key is succeeded by a colon, but the corresponding value is missing, indicating an incomplete JSON representation.
- Colon expected: This error suggests that a colon
:is required to separate the key and value in an object, but it is missing from the code.
- Unexpected end of string json: This error is triggered when the parser encounters the end of a string without coming across a closing double quote
", indicating an unfinished string value or when the opening double quote is missing at the beginning of the string.
Editing the model through the JSON code must be done with care since data model integrity rules are not checked in the Text Editor. In particular, you must pay attention to naming rules, or renaming issues.