webEvent
webEvent : object
| Parameter | Type | Description | |
|---|---|---|---|
| Result | object | ← | object |
Description
webEvent returns an object with information on a triggered event linked to a Page component.
The command must be called in the context of a Page handled by the Qodly web server.
Result
The returned object contains the following properties:
| Property | Type | Description | |
|---|---|---|---|
| caller | string | Server-side reference of the component triggering the event | |
| eventType | string | Type of event:Page loads | |
| data | object | Additional information depending on the involved component | |
| index | number | ||
| row | number | Data Table component: row number | |
| name | string | Data Table component: qodlysource name of the column (e.g. "firstname", "address.city") |
Example
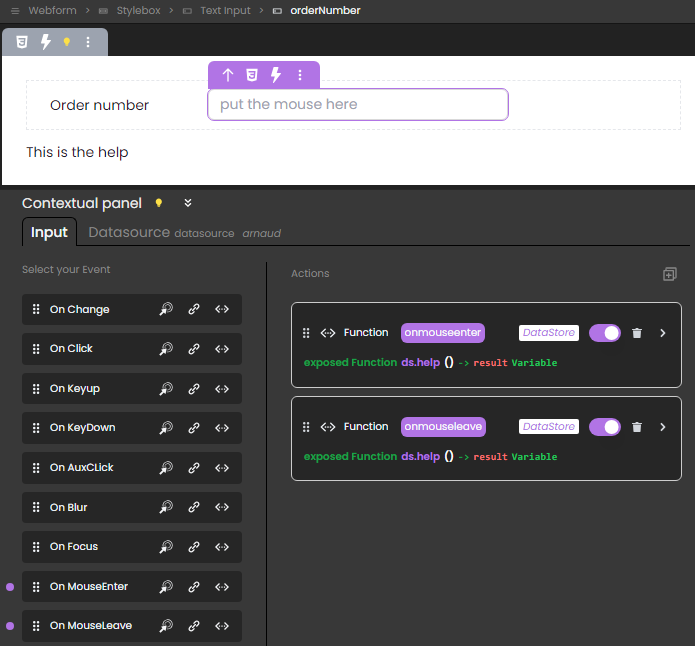
The objective is to display/hide a help text when the user hovers over the component:
This is done by attaching onmouseenter and onmouseleave events to a Text input component that displays the information stored in a Text component (displaying "This is the help").

In this scenario:
- The Text input component has
orderNumberas Server side reference. - The Text component has
orderNumberas Server side reference. - The exposed function
help()is attached to both theonmouseenterandonmouseleaveevents and contains the following code:
exposed function help()
var event : object
var myForm : 4D.WebForm
var componentRef : string
myForm = webForm
event = webEvent
componentRef = event.caller
switch
: (event.eventType == "onmouseenter") // event is onmouseenter
myForm["helpOn_"+componentRef].show() // show the help on "orderNumber" by showing
// the text component with reference "helpOn_orderNumber"
: (event.eventType == "onmouseleave") // event is onmouseleave
myForm["helpOn_"+componentRef].hide() // hide the help on orderNumber
end
To open the Page with the help on orderNumber hidden, you can associate this function to the onload event of the Page:
exposed function hideOnLoad()
webForm.helpOn_orderNumber.hide()