FAQ
General
What is included in the Qodly Platform?
The Qodly platform is a fully integrated environment where you can develop, test, deploy, and monitor business applications with advanced web interfaces. Qodly is the perfect platform to design and publish powerful back office applications, or sophisticated dashboards, in a record time.
The Qodly plaform is made of a Studio, a Server, and a Cloud platform, all working together flawlessly to provide you with an end-to-end software platform that can build web business apps in no time.
How is Qodly structured in the cloud?
Qodly is powered by Amazon Web Services.
Every Qodly Server is a container deployed on a Virtual Machine (VM) powered by AWS Elastic Kubernetes Service (EKS).
User access is managed by Qodly Identity Service (QIS) based on AWS Cognito. It is a central service to control all users access to Qodly modules. Every developer or application user needs to be declared in QIS with an appropriate role. Roles allow you to assign different permissions at datastore level for user sessions.
Automatic scheduled backups are provided for staging and production environment. Backups are stored on AWS S3 services.
Where are stored my data?
Your data are stored on AWS (Amazon Cloud).
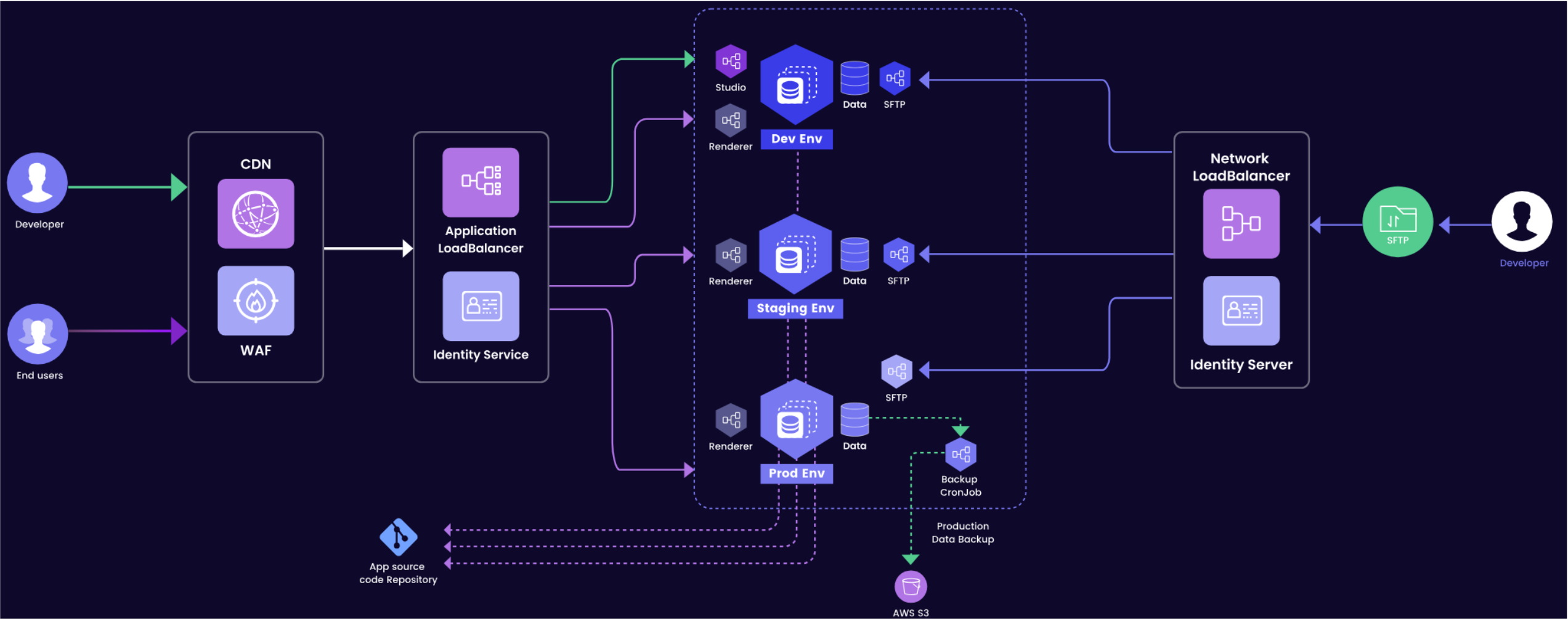
How are handled user accesses?

Developer Access
Developers possess entry to Qodly Studio environment within the development phase, where they engage in coding activities. The procedure for gaining Qodly Studio access mandates a sequence of steps encompassing transit through a Content Delivery Network (CDN) and a Web Application Firewall (WAF). These measures reinforce security measures, providing a shield against potential threats.
Across each environment, dedicated databases store essential data. Moreover, in the production environment, data undergoes periodic migration to a backup storage repository via a scheduled Cron job. This backup data is subsequently preserved in an S3 bucket, bolstering redundancy and enhancing data protection. Throughout the entirety of the developmental life cycle, meticulous oversight is maintained, and all relevant processes and components are meticulously tracked within the App Source code repository. This concerted approach ensures a secure and seamless workflow from inception to deployment.
SFTP Access
Developers are empowered to utilize SFTP for file uploads and downloads across all environments. To realize SFTP access, developers traverse a Network Load Balancer along with an Identity Service, which collectively handles authentication and authorization requirements.
End User Access
End users are granted authorization to interact with renderers across all environments. Comparable to developer access, requests from end users are channeled through a CDN and WAF, bolstering security measures before being directed to the appropriate environment via load balancing.
Studio
Do I need specific expertise in HTML, CSS, or JavaScript to use Qodly Studio?
No, Qodly Studio offers an experience of intuitive and visual web development that does not require any expertise of web technologies.
Is Qodly Studio supported on all Web browsers?
See the requirements list here.
Why is the Base State Visible Before the Correct State?
The Base state becomes momentarily visible because the actual correct state is applied only after the page has initially rendered. This occurs due to the timing of when qodly sources and conditions are processed. Initially, the page loads and displays the Base state by default. As qodly sources are fetched and conditions evaluated, the appropriate state for the user is determined and applied, causing the transition from the Base state to the correct state.
To resolve this, the onInit event should be used to ensure that all necessary qodly sources and conditions are set up before the page is rendered. This approach prevents the Base state from being displayed and ensures the page renders directly into the correct state based on the user's role and conditions.
Qodly Server
What is Qodly Server?
Qodly Server is actually a full stack of integrated servers and development layers and supports all necessary requirements to develop, test, and deploy business web applications.
Qodly Server includes:
- an HTTP server, handling all incoming requests. It provides a high level of security by supporting user sessions and their associated privileges, connected to your own user directory in the cloud through Amazon Cognito.
- a REST server with a comprehensive API. The REST server handles requests that access the resources of the Qodly application, for example to get data from the datastore or to execute functions. The REST server exposes an automatically generated REST API to access and manipulate data. For example, if you have an exposed dataclass named "Product", it can automatically return its entities using the
/Productrequest. The REST server also has a memory link between the web and the datastore layer to achieve very short processing times. - a Web application server, handling your application Pages and features.
- Qodly Database, a built-in relational database. The Qodly Database has extended capabilities to store and process data. Model and data access is done through ORDA (Object Relational Data Access), an enhanced technology allowing to handle both the model and the data of a database as objects. With ORDA, the database is accessed through an abstraction layer, the datastore (which is an object itself). The ORM is natively included in the ORDA concept.
- the QodlyScript language, that can be used in all layers of the project: to configure the model, the application layer, the qodlysources, the pages, the events. No other language is required to develop a Qodly application. QodlyScript is an object-oriented language containing built-in classes that you can extend, and also user classes. ORDA provides data model classes that are very efficient to handle data.
All these elements are included in one single executable running under Linux OS, providing the best performances by eliminating unnecessary intermediary connectors.
Can I install a local instance of Qodly Server?
No, Qodly Server is only proposed a a cloud service.
What are the capabilities of the Qodly database per application?
| Capabilities | Maximum |
|---|---|
| Number of dataclasses | 32,767 |
| Number of attributes per dataclass | 32,767 |
| Number of entities per dataclass | 1 billion |
| Number of index keys per dataclass | 128 billion |
| Size of text attributes | 2 GB |
| Size of BLOB attributes | 2 GB |
| Size of object attributes | 2 GB |
| Number of properties per object attribute | up to 128 billion* |
| Number of transaction levels | Unlimited |
* depending on the number of index keys
What is the lazy loading?
Since entities are managed as references, data is loaded only when necessary, i.e. when accessing it in the code or through interface widgets. This optimization principle is called lazy loading.
QodlyScript
What's the difference between cs and ds?
cs is the Class Store object, containing all classes of the current project:
- user classes (e.g.
cs.MyUserClass) - datastore classes (e.g.
cs.People,cs.PeopleEntity, etc.).
It is used for:
- declaration of both user class and datastore class object variables
- instantiation of user class objects.
ds is a shortcut to the main DataStore object, providing access to the ORDA model and data object instances. It is a kind of singleton, used for instantiation of datastore objects.
Datastore objects are instantiated and managed by ORDA and cannot be handled through the cs Class Store.
//declare an object variable of class cs.myClass
var myInstance : cs.myClass
//declare two datastore object variables of class cs.PeopleEntity
var myEntity,myNewEntity : cs.PeopleEntity
//create a new instance of myClass class and put it in the variable
myInstance = cs.myClass.new()
//create a new instance of People dataclass (i.e. a blank entity) and put it in the variable
myNewEntity = ds.People.new()
//put an instance of People dataclass (i.e. an entity) in the variable
myEntity = ds.People.get(167)
Custom Components
Why did my custom component fail to upload?
If you encounter an error while importing a custom component, follow these steps to troubleshoot the issue:
-
Clearing Browser Cache
Sometimes, even after a successful import, the component may not appear in the list. In such cases:
-
Clear Your Browser Cache: Clear your browser cache and refresh the page.
-
Re-Test the Import: Try importing the component again.
-
-
Check Zip File Structure
Ensure that your zip file has the correct structure:
-
Top-Level
manifest.jsonFile: The zip file should include amanifest.jsonat the top level. -
Valid
manifest.jsonContent: Themanifest.jsonfile should contain valid content with correct paths. -
No Source Folder: Ensure the zip file is not a downloaded repository source (e.g., containing a folder named
zipat the top level). It should be a properly built component from the Releases section.
-
What does the failed upload error message mean?
If the upload fails, you might see the following error message:
The upload of the custom component failed.
Make sure you are importing a properly built custom component for Qodly.
This message indicates that the system was unable to process the zip file you provided. Ensure the zip file is structured correctly and contains all necessary files as per the guidelines.
Common mistakes to avoid while developing custom components
Avoid these common mistakes to ensure a smooth import process:
-
Manual Addition of
manifest.json: Adding amanifest.jsonmanually without valid content can cause errors. -
Incorrect Paths in
manifest.json: Ensure all paths specified in themanifest.jsonare correct and point to valid files within the zip.